図形をグラデーションでペイントする方法です。デフォルトだと一色を濃く/薄くするグラデーションしか選べないんですが、図形の書式設定を使うと複数色のグラデーションも指定できます。普通に塗りつぶす方法、スタイルについては図形基本操作の記事で解説しています。
成果物

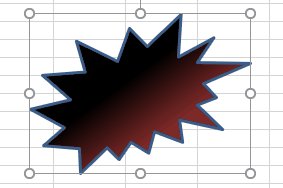
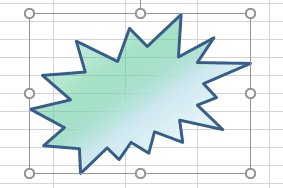
たとえばこんな感じのものが作れます。
基本

とりあえず図形を用意します。

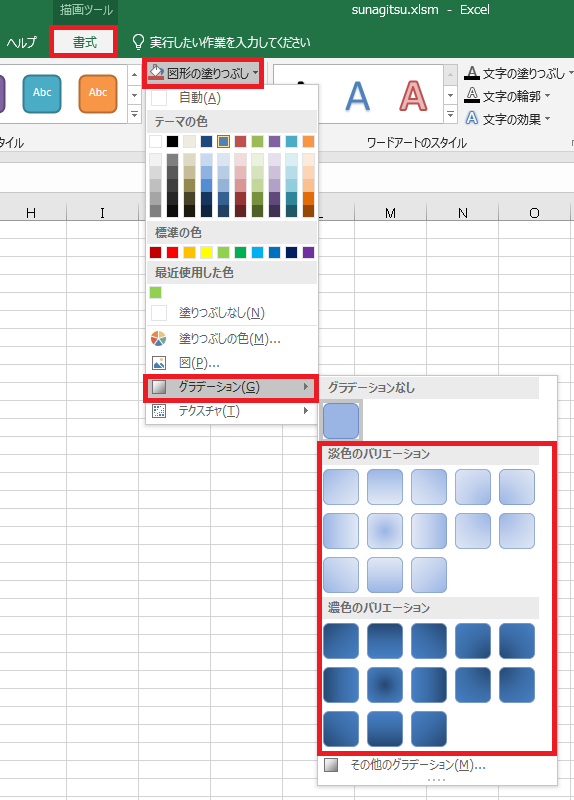
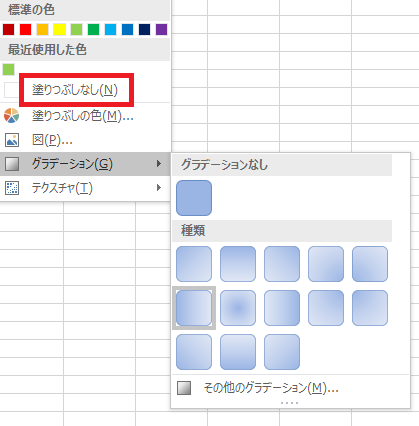
図形を選択した状態で、書式タブ→図形の塗りつぶし→グラデーションから任意のグラデーションを選ぶと、

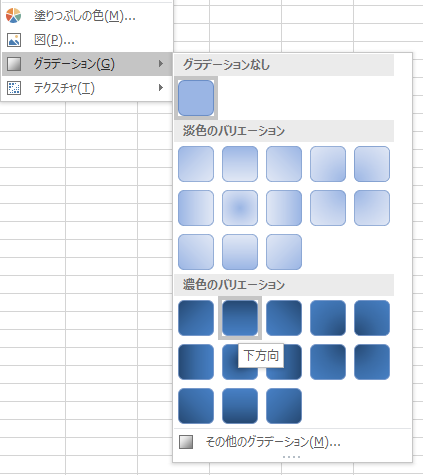
図形が指定したグラデーションで塗られます。グラデーションには淡色と濃色があり、淡色はベースの色から淡く、濃色は濃くグラデーションします。

淡色または濃色を選んだ後に、再度グラデーションを指定しようとするとどちらか片方しか表示されないので、淡色→濃色のように変更したい場合は一度塗りつぶしを解除し、

再度グラデーションでの塗りつぶしを指定します。

ベースの色は現在単色の塗りつぶしで選んでいる色に依存します。

ベースの色が変われば、グラデーションの色も変化します。
その他のグラデーション

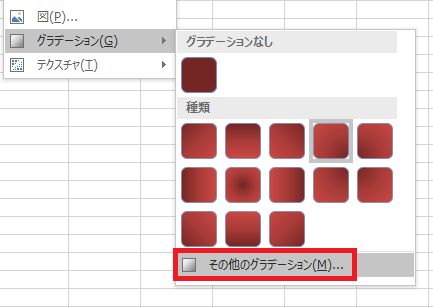
より細かく設定していくには、図形の塗りつぶし→グラデーションからその他のグラデーションに入ります。

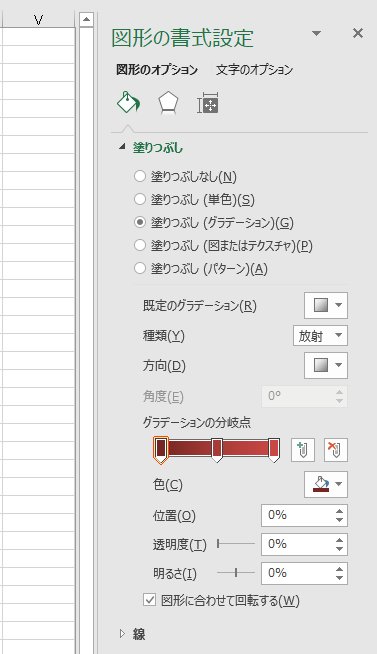
画面右側に図形の書式設定が表示されます。
既定のグラデーション

既定のグラデーションでは、図形にスタイルとできあいのグラデーションを同時に適用することができます。

設定すると塗りつぶしの色なども変更されます。
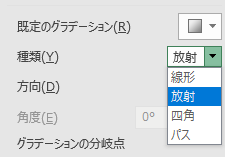
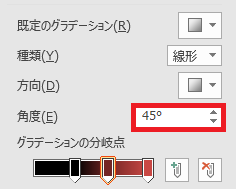
種類/方向/角度

種類には線形、放射、四角、パスがあり、

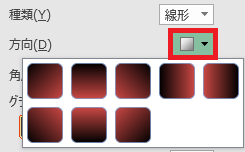
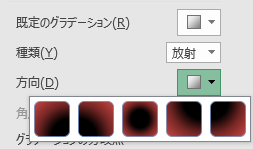
方向で選べる内容は、選んだ種類に依存します。

線形の場合、左右や上下、斜めなどにグラデーションする図形を作れます。

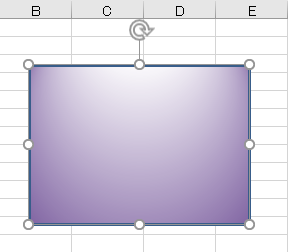
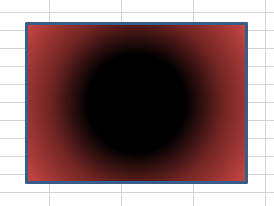
放射は四隅または中央に置いた〇を中心にグラデーションします。

放射の実行例です。

四角は放射の〇を□に置き換えたような設定で、やはり四隅か中央を指定できます。

四角の実行例です。

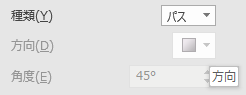
パスを指定した場合、方向は指定できません。

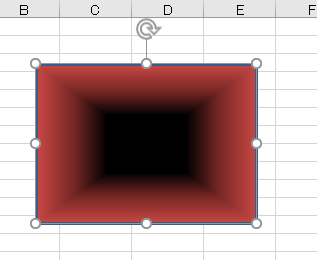
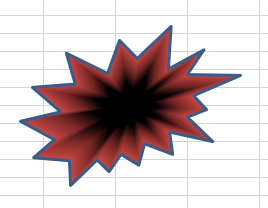
パスは枠線(パス)から中心に向けてグラデーションする設定です。四角だとよくわかりませんが、

複雑なパスを持つ図形だと、この設定でしか得られない効果となります。

角度は種類が線形の時だけ指定できます。グラデーションの傾きを数値などで指定できます。
グラデーションの分岐点

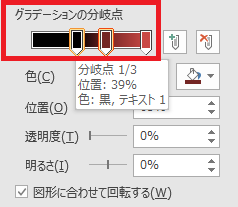
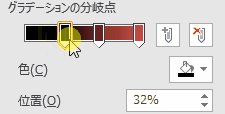
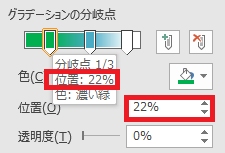
グラデーションの分岐点では、グラデーション全体の中で色をどのように配置するかを指定できます。
バーの中にツマミがみっつあるということは、今このグラデーションは3色をベースにしているということです。
バーの中にツマミがみっつあるということは、今このグラデーションは3色をベースにしているということです。

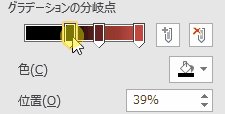
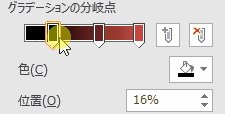
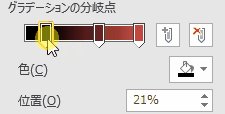
黒の部分のツマミを動かしてみると、

グラデーション全体の中でどの位置から暗くなるか、色の分配を変更できます。

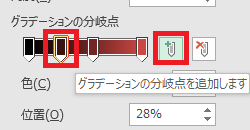
グラデーションの分岐点を追加しますをクリックするとツマミが増え、

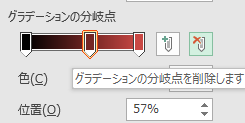
グラデーションの分岐点を削除しますをクリックすると、選択しているツマミが削除されます。

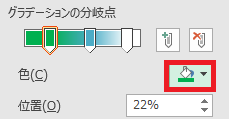
ツマミにはそれぞれ個別に色が指定できます。

自由な配色のグラデーションを作成できます。

ツマミの配分は百分率となっており、位置で細かく指定することも可能です。

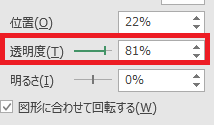
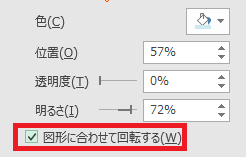
その他ツマミの透明度を変更して、

背景を透けさせたり、

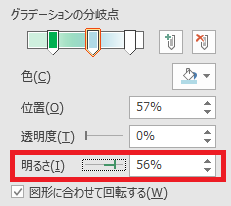
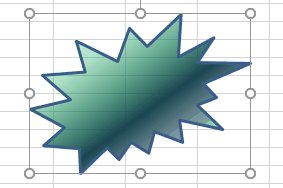
明るさを変更して、

明度を調節することもできます。

最後に図形に合わせて回転するですが、

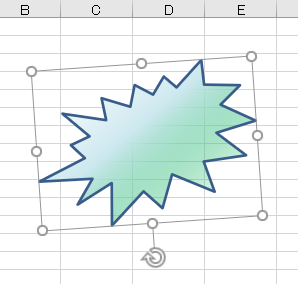
チェックを付けていれば、図形を回転させれば背景色も一緒に回転し、

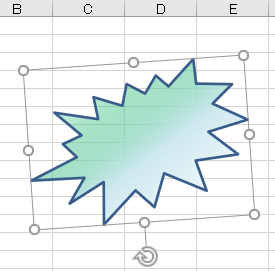
チェックを外していれば、図形を回転させても色は元の角度に据え置きとなります。種類がパスの時は無効です。

Excel(エクセル):図形
Excelでは、図形という機能を使うことで四角形や丸、矢印などのオブジェクトをシート状に配置することができます。セルの形状を無視して配置できるので、フローチャートや装飾、注釈などアイデア次第でさまざまな用途に利用できます。
図形作成・操作...

Excel(エクセル):色、塗りつぶし、スタイル
Excelのセルや文字などの色を変える方法、スタイルを規定する方法のまとめです。
色の変更
セル・文字の色を変更する方法です。基本的にこれ知っとけば応用がききます。パレットにない色の作り方、グラデーションにも言及しています。...

やりたいことから方法を探すエクセル(Excel)操作・関数・VBA(マクロ)逆引きまとめ
逆引き(やりたいことから探す)Excel記事まとめ





















コメント