Input.GetAxisでMouse ScrollWheelを取得すると、マウスホイールの回転を数値として取得することができます。それを使ってお遊び的なプログラムを作ってみます。
マウスホイールの回転を取得

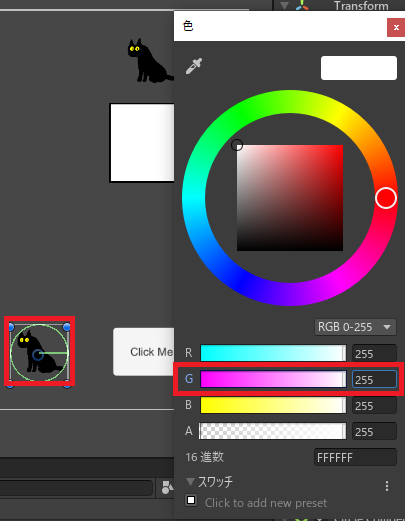
マウスホイールを回転した時に、この猫のGreenの値を上下させてみたいと思います。

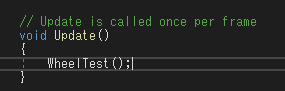
まずはUpdateにメソッドの実行スクリプトを置いておき、

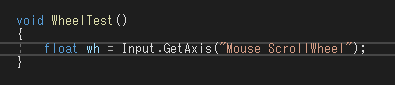
実行するメソッドを作って、中でfloat値に対しInput.GetAxis(
これでホイールを上に回せばfloat値が上がり、下に回せば下がる状態になりました。
"Mouse ScrollWheel");を代入します。これでホイールを上に回せばfloat値が上がり、下に回せば下がる状態になりました。

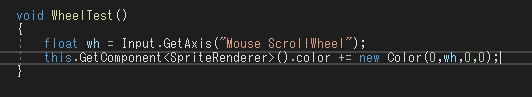
あとは取得した値を使ってカラーフィルターをかけてやれば、

ホイール回転で色が変わる状態が達成できます。
//Unity C#
void Update()
{
WheelTest();
}
void WheelTest()
{
//回転の取得
float wh = Input.GetAxis("Mouse ScrollWheel");
//色の変更
this.GetComponent<SpriteRenderer>().color += new Color(0,wh,0,0);
}
やりたいことから逆引きするUNITYの使い方まとめ
Unityをやりたいことから学習していけるよう、機能・用途別にまとめたページです。C#の命令別の逆引きは現時点で作っていません。2019の時期に書き始めているので、それより前のバージョンについては言及しません。





















コメント