色々やりかたはあると思うんですが、ここでは動きを登録しておいて、条件を満たした時だけアニメを担当するコンポーネントを有効化するという非常に単純な方法で実装しています。
成果物

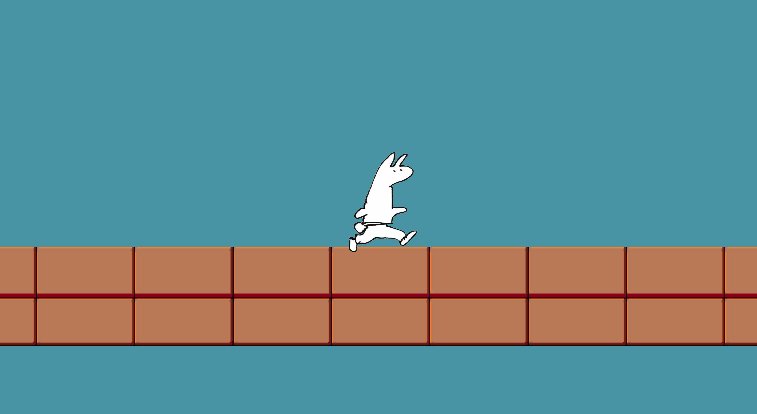
歩いてるときはアニメーションさせ、ジャンプ中や止まっている時はアニメーションを止めます。
「歩いてる時だけアニメ」の実装


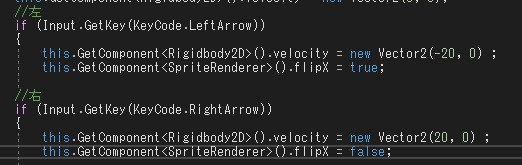
左移動時にはflip.xをtrueにすることで、

左右反転する処理も実装します。しかしまだちょっと寂しいので、

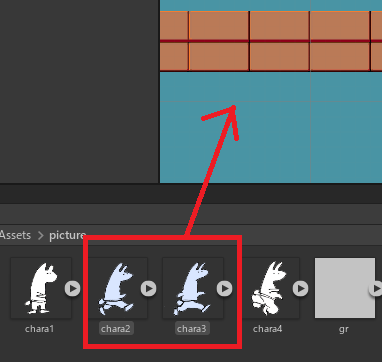
歩いてる時はアニメーションをするようにします。まず画像を用意し、

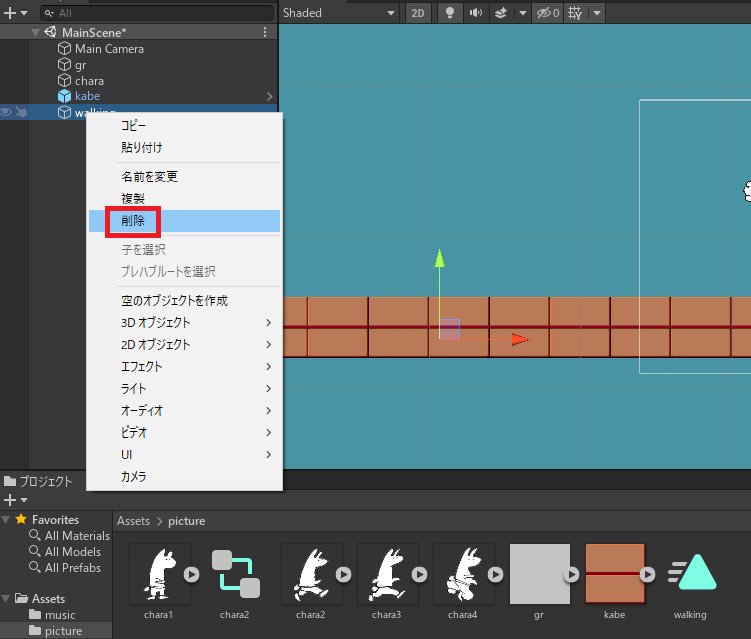
作ったアニメーションオブジェクトは不要なので削除し、

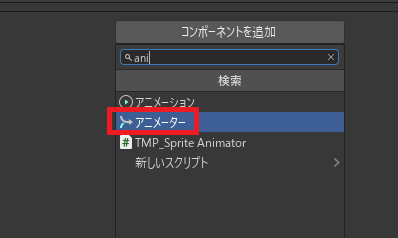
キャラクターのオブジェクトにアニメーター(Animator)コンポーネントを追加します。

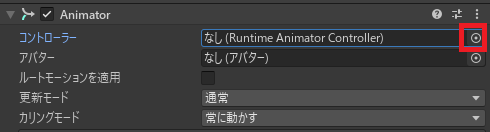
コントローラー右の〇をクリックし、

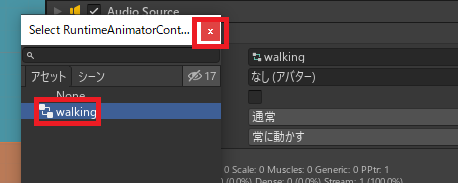
さっき作ったアニメーションをセットします。

これで勝手にアニメするオブジェクトになります。ただ素早過ぎてキモいのと、ジャンプしてる時とかもこの動きをし続ける問題が発生します。

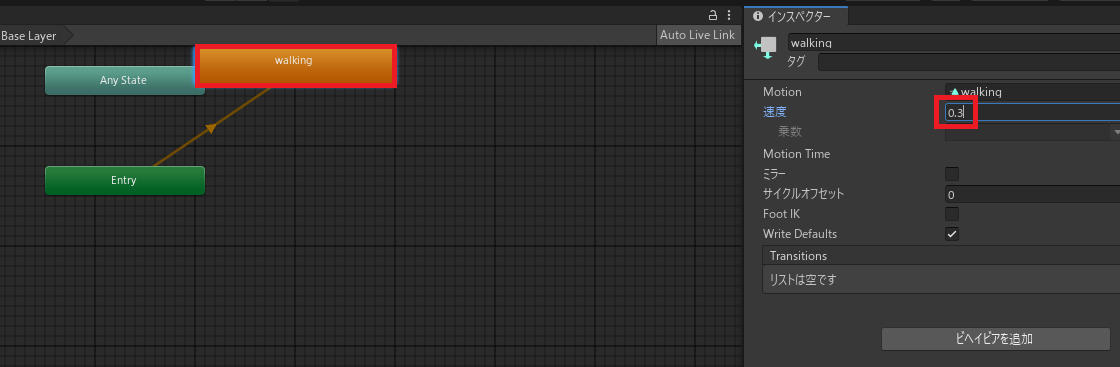
とりあえずスピードはコントローラーのアニメーション名をダブルクリック→アニメーション名をクリックして速度を変更。

動きを一度確認し、

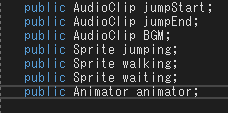
Animatorをpublicで宣言して、

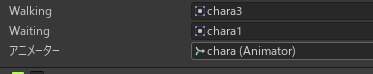
自分自身のアニメーターコンポーネントをセットします。
アニメーターを無効化
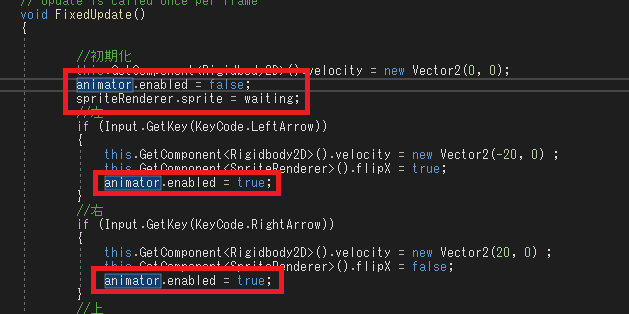
アニメーター.enabled = false;
アニメーター.enabled = false;

で、Animator.enabledの出番です。
基本的にアニメーターを動かなくしたいので、変数名.enabled = false;のように記述して初期状態でコンポーネントを無効化します。
その上で、左右移動時のみうまい具合にコンポーネントを有効にする=変数名.enabled = true;にできれば、
基本的にアニメーターを動かなくしたいので、変数名.enabled = false;のように記述して初期状態でコンポーネントを無効化します。
その上で、左右移動時のみうまい具合にコンポーネントを有効にする=変数名.enabled = true;にできれば、

こんな具合の動きが実装できる、というわけです。
ただし以下のコードは結構ゴリ押しです。
//Unity C#
public SpriteRenderer spriteRenderer;
//空中に加速中かどうか
public bool foot = false;
//ジャンプ中かどうか
public bool jpg;
public float hop;
public AudioClip jumpStart;
public AudioClip jumpEnd;
public AudioClip BGM;
public Sprite jumping;
public Sprite walking;
public Sprite waiting;
public Animator animator;
void FixedUpdate()
{
//初期化
this.GetComponent().velocity = new Vector2(0, 0);
animator.enabled = false;
//左
if (Input.GetKey(KeyCode.LeftArrow))
{
this.GetComponent().velocity = new Vector2(-20, 0);
this.GetComponent().flipX = true;
if (jpg == false)
{
animator.enabled = true;
}
else
//ジャンプ中はジャンプしてる画像
{
spriteRenderer.sprite = jumping;
}
}
//右
if (Input.GetKey(KeyCode.RightArrow))
{
this.GetComponent().velocity = new Vector2(20, 0);
this.GetComponent().flipX = false;
if (jpg == false)
{
animator.enabled = true;
}
else
{
//ジャンプ中はジャンプしてる画像
spriteRenderer.sprite = jumping;
}
}
(略)
}
(略)
void OnTriggerEnter2D(Collider2D t)
{
GetComponent().PlayOneShot(jumpEnd);
//ジャンプ終了
jpg = false;
spriteRenderer.sprite = waiting;
}
void OnTriggerExit2D(Collider2D tt)
{
GetComponent().PlayOneShot(jumpStart);
//ジャンプ開始
jpg = true;
spriteRenderer.sprite = jumping;
}
(略) 完成品はこちら。

やりたいことから逆引きするUNITYの使い方まとめ
Unityをやりたいことから学習していけるよう、機能・用途別にまとめたページです。C#の命令別の逆引きは現時点で作っていません。2019の時期に書き始めているので、それより前のバージョンについては言及しません。






















コメント