「ウィンドウにあるUI要素の詳細を取得する」では、指定したUI要素のテキスト、位置などの情報を取得することができます。
ウィンドウにあるUI要素の詳細を取得する

ウィンドウにあるUI要素の詳細を取得するは、アクションペインのUIオートメーション→データ抽出から追加できます。

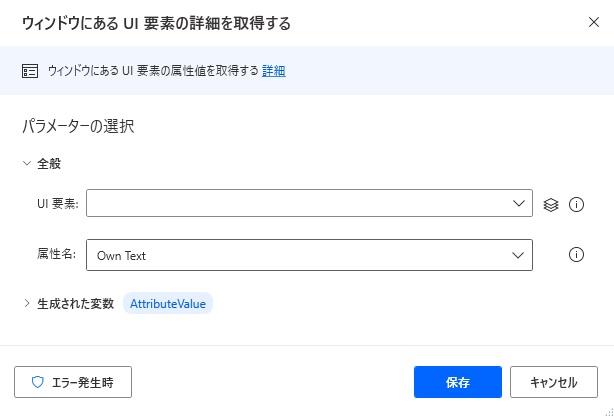
追加するとダイアログが表示されます。
UI要素

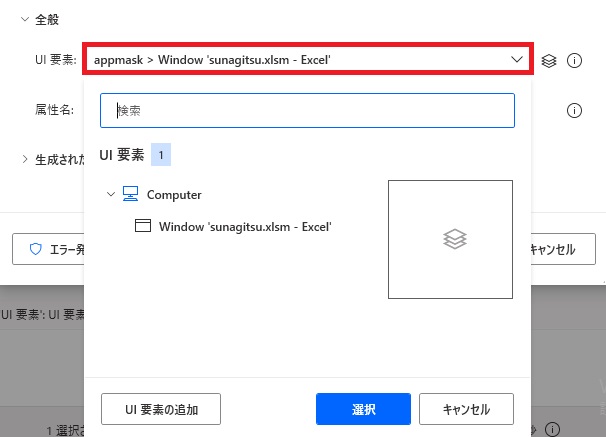
詳細を取得したいUI要素を追加または既存のUI要素を選択します。
属性名

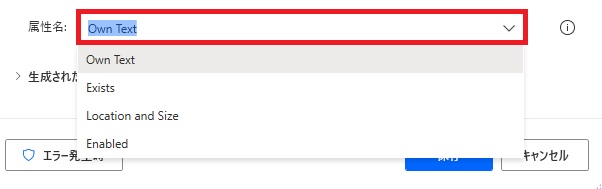
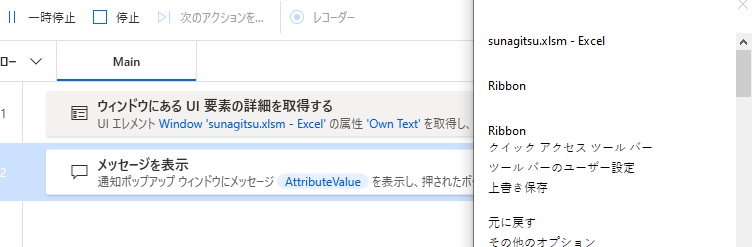
Own Text、Exists、Location and Size、Enabledから取得する詳細を選択できます。

Own Textでは、そのUI要素が持つテキストがまとめて取得されます。

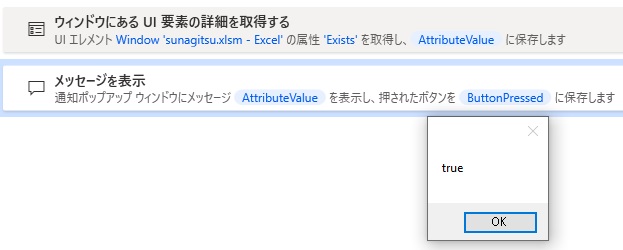
Existsでは、そのUI要素が存在するかどうかを取得します。True=存在します。

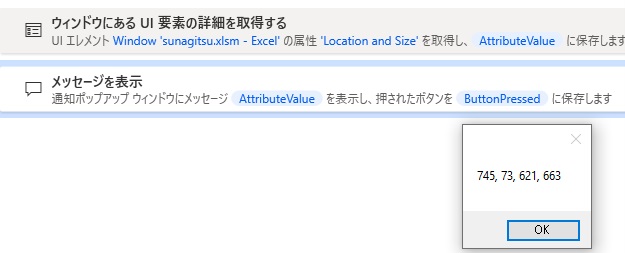
Location and Sizeでは、UI要素の位置とサイズがまとめてテキスト値で取得されます。

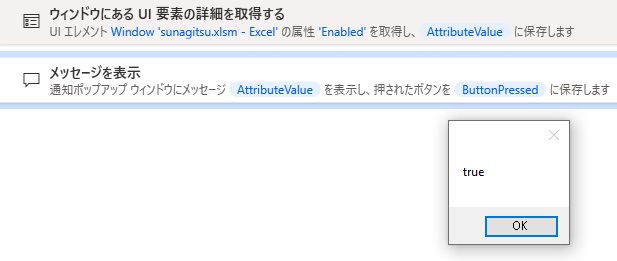
Enabledでは、UI要素が有効かどうか(動作するか)が取得されます。True=有効です。
生成された変数

取得する変数名の変更、{x}から他の変数に値を代入することができます。

スイッチをオフにすると、変数が生成されなくなります。
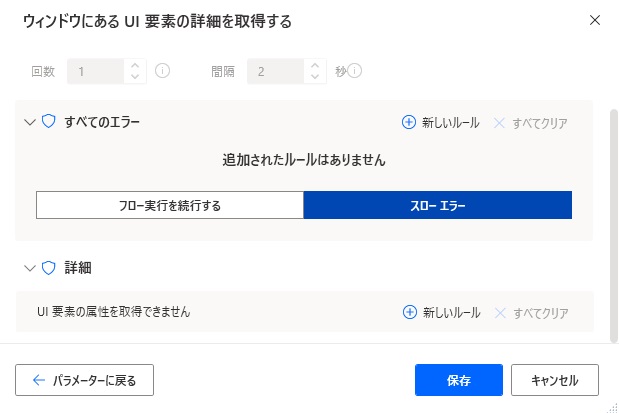
エラー発生時

エラー時の処理を設定することができます。

詳細ではUI要素の詳細を取得できない場合を取得できます。

Microsoft Power Automate Desktop(PAD)アクション、使い方一覧
Power Automate Desktopの使い方を機能・分類別に参照できるまとめです。





















コメント