これが唯一の方法というわけでもないですが、かなり簡単に画像の背景を透過画像にする方法のご紹介です。
透過画像への変換方法

透過されていない画像をphotoshopで読み込みます

背景を自動選択ツールで選択し、文字以外の部分が選択された状態にします(必要に応じ手動で調整)

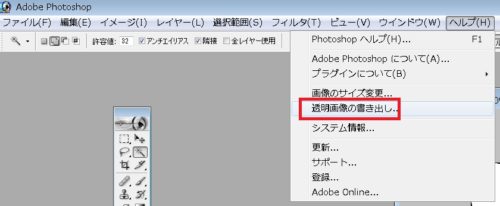
ヘルプタブ→「透明画像の書き出し」をクリックします

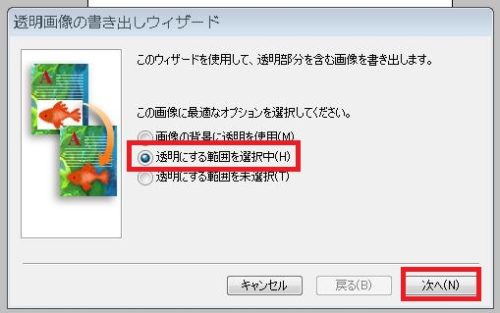
ウィザードが起動します。既に範囲を選択しているので、「透明にする範囲を選択中」を選びます

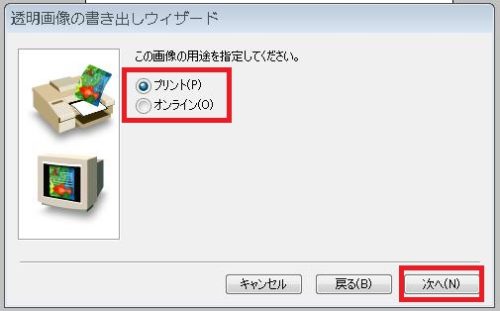
使用用途を訊かれますので、印刷目的ならプリント、Lineスタンプやブログへの使用などならオンラインを選びます

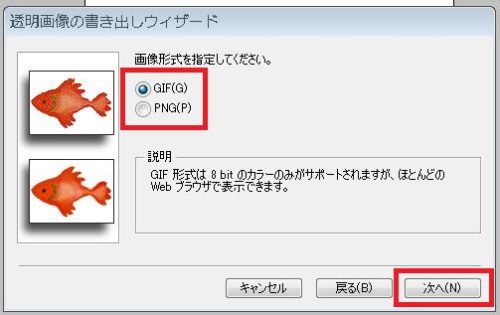
画像形式を訊かれますので、gifまたはpng形式から選択します

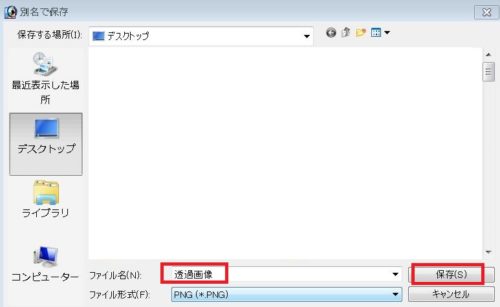
画像の保存場所を選択し、ファイルの名前をつけて、保存をクリックします

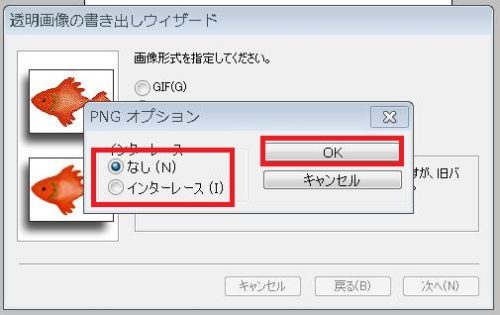
インターレースを指定します。サイズの大きい画像ならインターレース、小さい画像ならなしをおすすめします

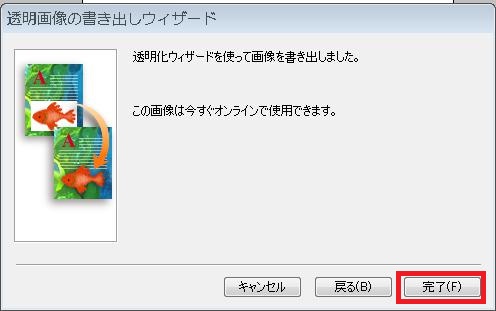
完了をクリックします

作成したファイルが出力されていることを確認します

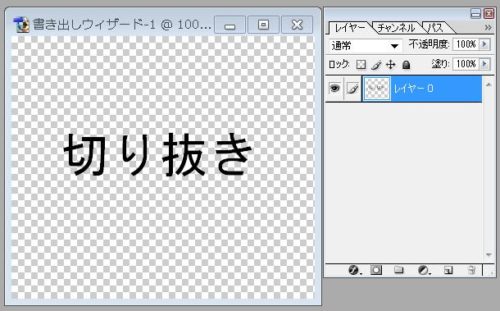
photoshop側でも透過画像が作成されますので、必要に応じこれも保存しておきます





















コメント