トイカメラ風の画像を作ったりセピアにしたり、画像の周囲にぼんやりとにじむような色を付けるような加工をする場面はちょいちょいあります。そうした場面に使えるのが選択範囲の「境界をぼかす」機能です。
ぼんやりした色の枠の作り方

完成イメージはこんな感じです。

元画像はこちらです。では、さっそく枠を付けていきましょう。

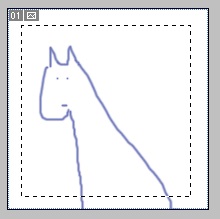
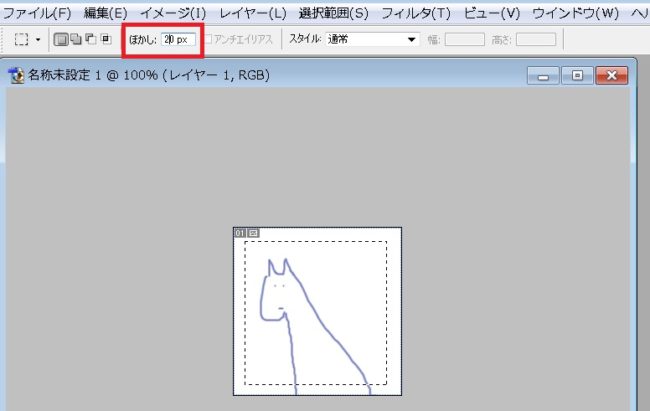
まずは四角形の選択ツールで、周りを少し残すようにして範囲を選択します

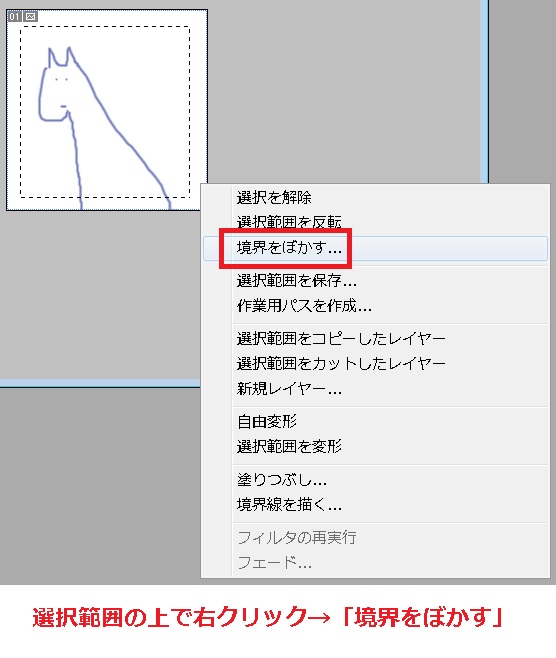
選択範囲の上で右クリックして、「境界をぼかす」をクリックします。

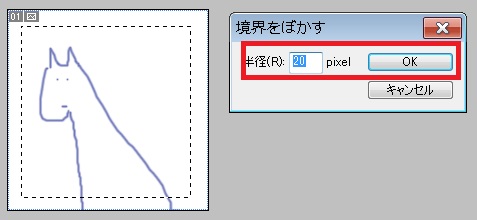
どの程度ぼかすかをpx単位で聞かれますが、これは元の画像のサイズで判断してください。この画像は200pxなので、1/10の20pxかけてみます。

または、先に画面上部で「ぼかし」に数値を入れておくと、範囲を選択した時点でぼかしが入ります。

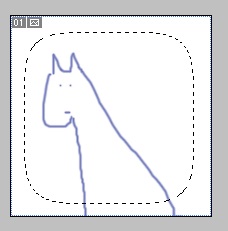
ぼかしが入ると、四角形の四隅が丸まります。pxが極端に大きくなると完全な球体になります。

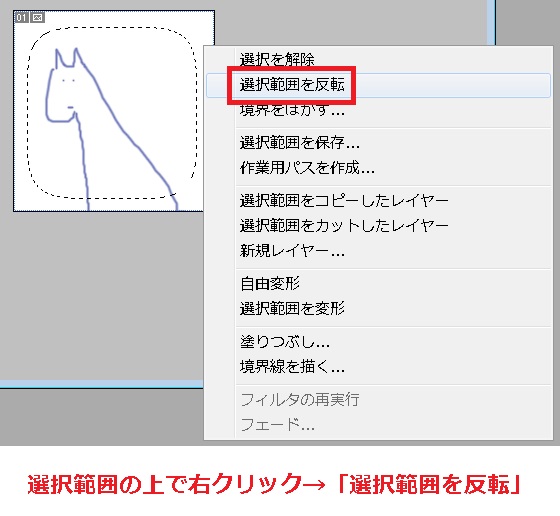
今のところ画像の中央が選択されていますので、選択範囲でクリックして「選択範囲を反転」をクリックします。

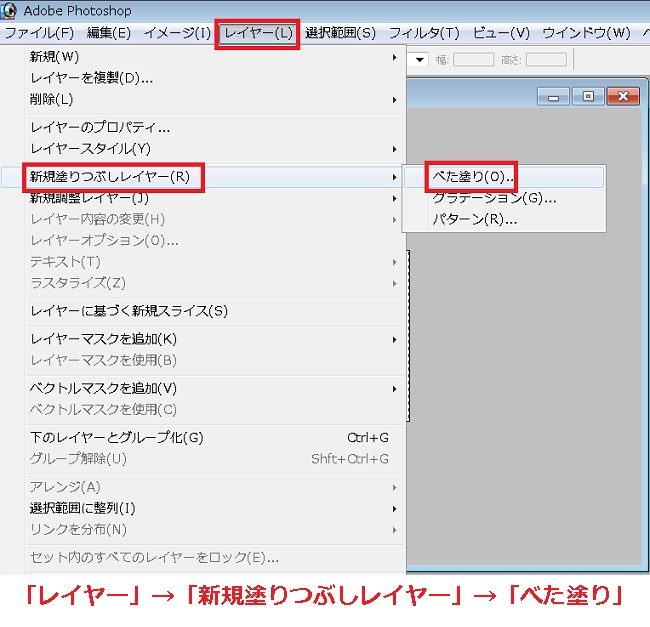
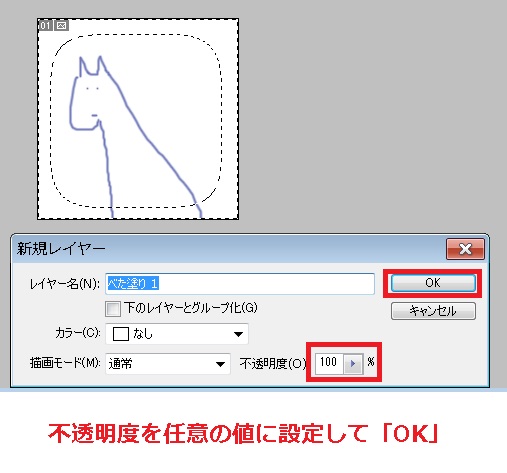
メニューバーから「レイヤー」→「新規塗りつぶしレイヤー」→「べた塗り」とクリックします。

不透明度を任意の値に設定してOKをクリックします。不透明度は後からでも変更できます。

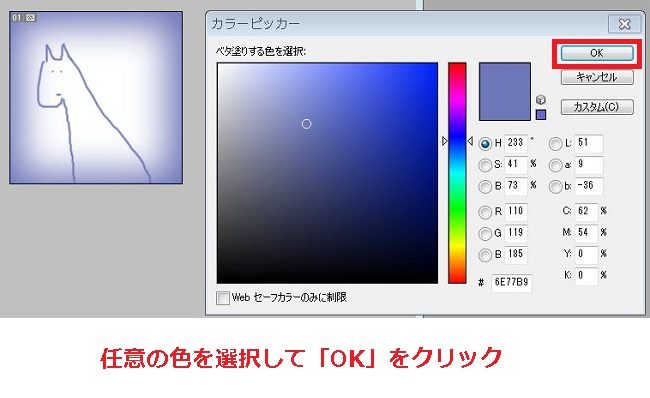
任意の色を選択してOKをクリックします。

完成!

Photoshopの使い方、ツール、テクニック逆引きリファレンス
イラストレーターと並んでエンジニア業界でも突出して人気の高い、Adobe社の画像編集・作成ソフト、Photoshop関連記事のまとめとなります。毎回変な絵を使ってますが、大体マウスでがんばって描いてます。





















コメント