コミスタではあらかじめ登録されたフキダシを使うことで、線を引くことなく画面内に吹き出しを配置することが可能です。
吹き出しの作り方
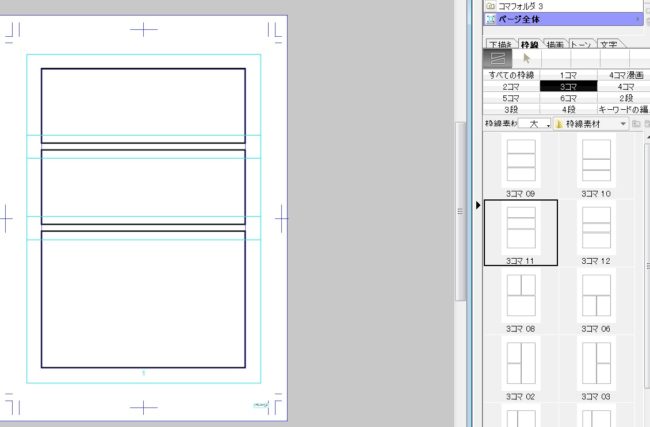
まず外枠から作っていきます。

あらかじめコマ割りを行っておきます。

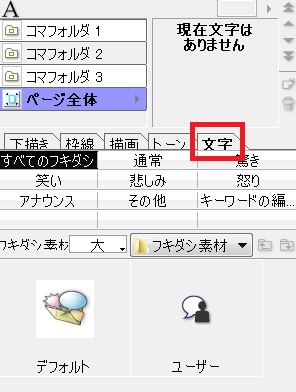
画面右ビギナーズガイドから「文字」タブを選択します。

デフォルトをダブルクリックして種別から選択、

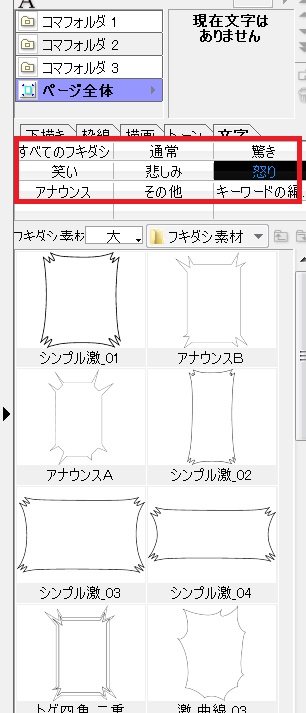
あるいはキーワードから形を選択することもできます。

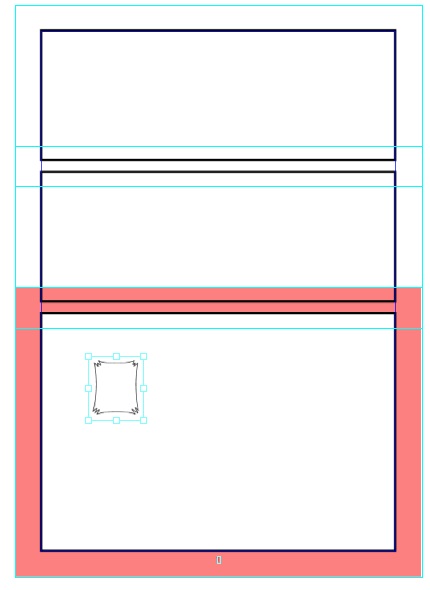
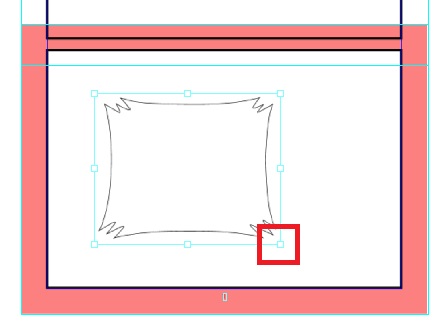
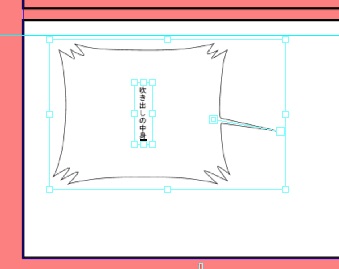
任意の形を画面にドラッグアンドドロップして、吹き出しをコマの中に入れます。

吹き出しはドラッグアンドドロップで形を変えたり、位置を移動したりすることができます。ただし今いる(赤くなっている)コマ以外に移動すると表示されなくなります。

コマをダブルクリックすることで、プロパティを表示することができます。

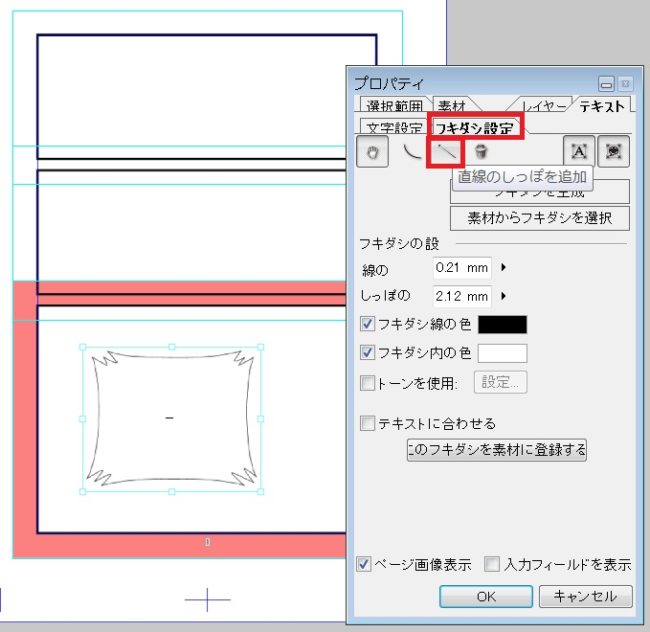
「フキダシ設定」タブから、吹き出しにしっぽを付けることができます。ここでは「直線のしっぽを追加」をクリックします。

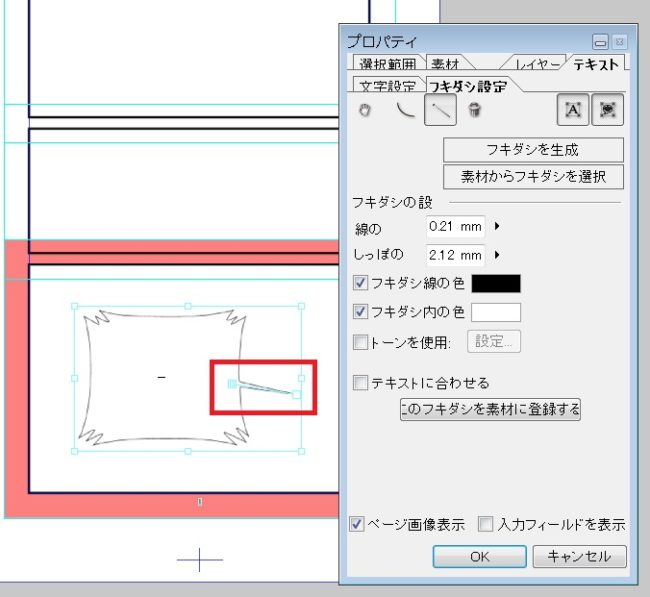
吹き出しの内側からドラッグすると、吹き出しにしっぽが付きました。
文字の入力

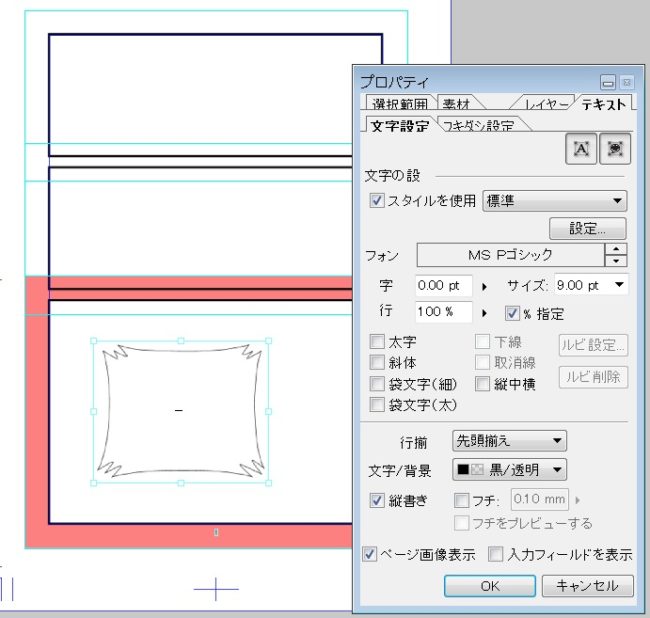
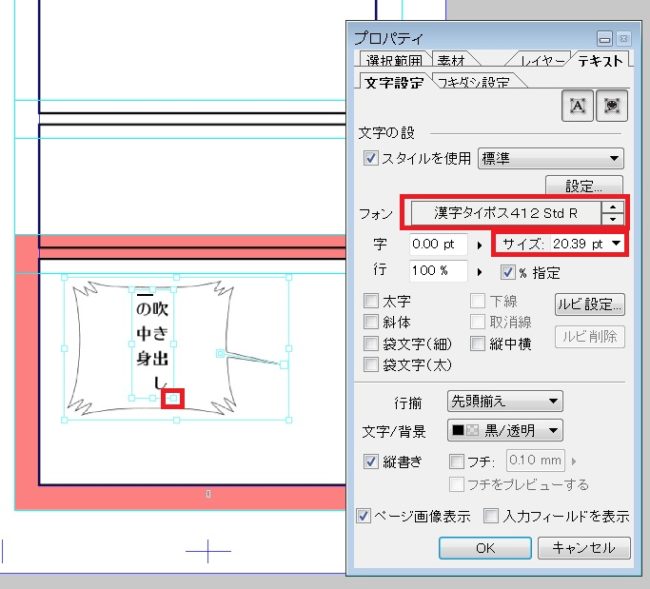
吹き出しをダブルクリック、または文字タブを選択した状態で任意の箇所をクリックすると自動的にプロパティが開き、文字入力が可能となります。

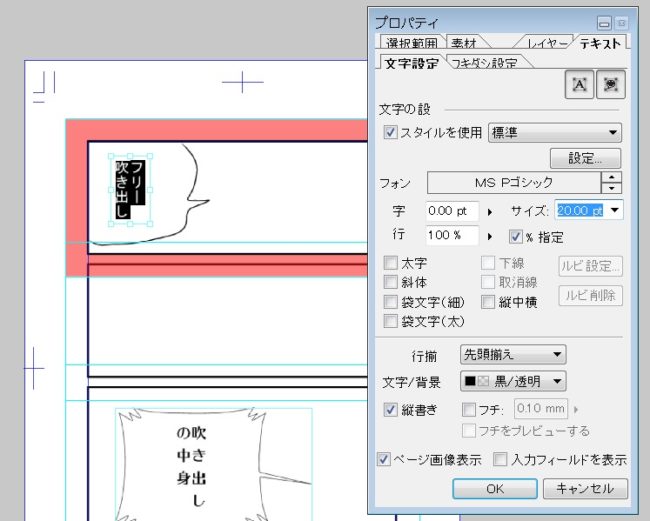
台詞のサイズは数値またはハンドルで変更します。フォントもプロパティから変更が可能です。

文字は吹き出しの外に入力することもできますし、自分で描いた吹き出しの中に配置することも可能です。

ComicStudio(コミスタ)の便利な使い方・テクニック逆引きリファレンス
色々と事情があって最近引っ張り出してきたコミスタです。これ書いてる時点ではClipStudioが主流ですが、漫画描くならコミスタのほうが便利という声もちらほら……。





















コメント