WixではVelo by Wixというツールを使うことにより、Wix上でJava Scriptを動かしていろいろと動的な仕掛けをすることができる(らしい)です。
この記事ではとりあえず導入して、IDを参照してその文字を変更するところまで解説しています。
なお、Velo by WixはWix Editorでのみ使用可能です。ADIでは使えません。
Velo by Wixの有効化

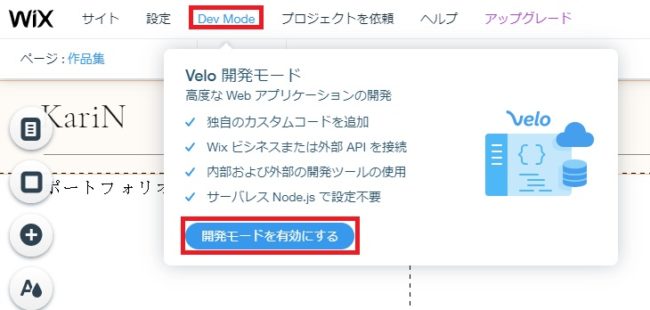
やることはいたってシンプルです。Wix Editorのサイト編集画面に入り、画面上部Dev Mode→開発モードを有効にするをクリックします。

編集中はいつでも、同様の動線で開発モードをON/OFFできます。
テキストをHello Worldに変更

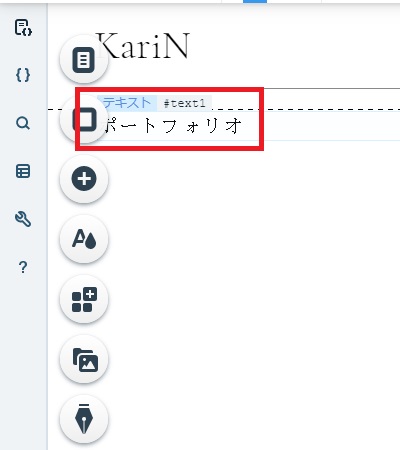
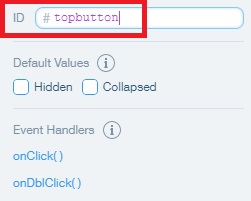
開発モードで何かエレメントを選ぶと、#の付いたIDが表示されます。Veloでエレメントに干渉する場合は、このIDを指名します。

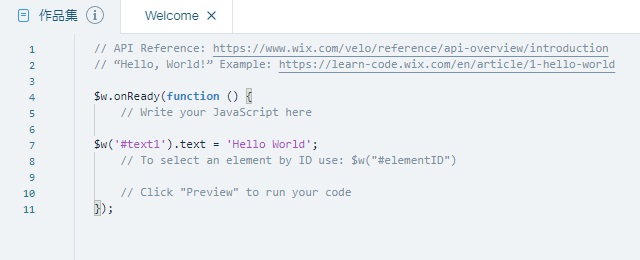
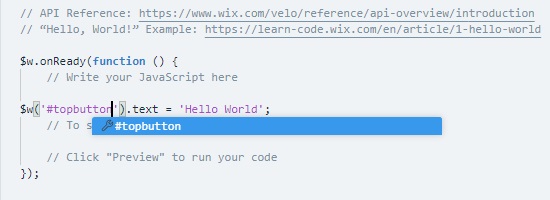
公式サイトのコードを丸パクリし、画面下にあるコード入力画面に$w(‘#text1’).text = ‘Hello World’;と入力します。
IDを指定するときは、このように最初に$wを付けるようです。
IDを指定するときは、このように最初に$wを付けるようです。

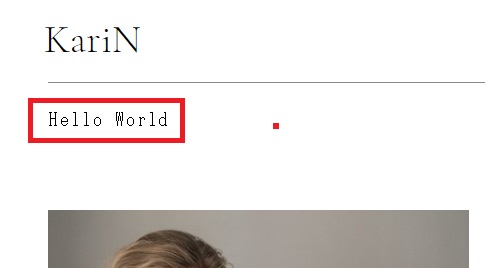
サイトを公開すると、ページの文字列がコードによって更新されていることがわかります。
IDの変更方法

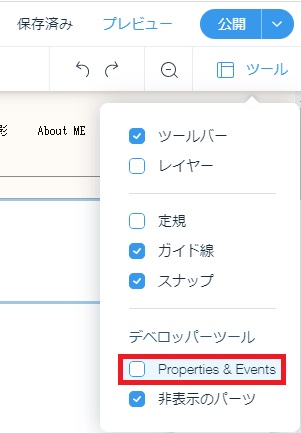
IDを変更するには、右上ツール→Properties & EventsがONになっている必要があります。

その状態でエレメントを選択すると、ID編集が可能となります。

当然コード側のIDも合わせないといけないので、基本コードを打つ前にIDは決めます。IDは重複不可で、説明的な名前が公式で推奨されています。

WixおよびVelo by Wixの使い方・関数・プロパティなどまとめ
Wix関連のまとめです。①公式のリファレンスが充実してるのと②Wix自体がまだ発展途上(バグも多い)のと③そこまでガッツリ使うわけではないのと④AdBlock入れてるとまともに動かない ので記事の充実圧力は低めですが、まあぼちぼち暇を見て増...





















コメント