paddingはcssなどでも使う要素で、元々は隙間にものを詰めるような動作のことを言います。「テキストをパディング」の場合、元のテキストに文字を追加することで固定した長さの文字列にすることができます。
テキストをパディング

テキストをパディングはアクションペインのテキストから追加できます。

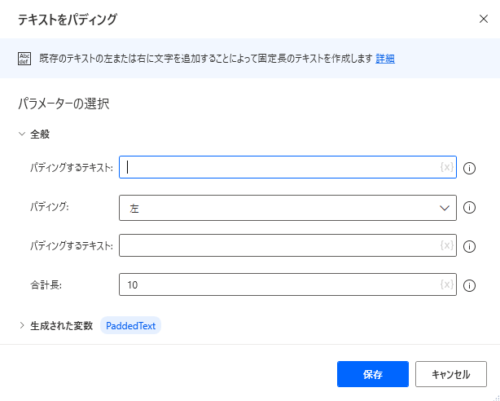
追加するとダイアログが表示されます。
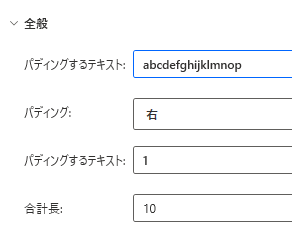
パディングするテキスト

元になる文章を指定します。空でも保存可能です。直接入力するか、

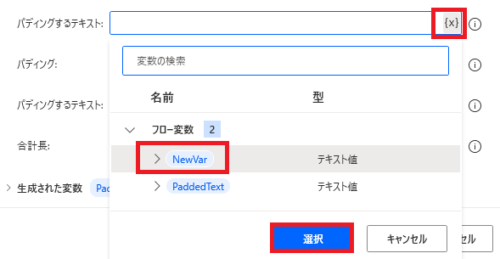
{x}をクリックして、任意の変数を選択します。
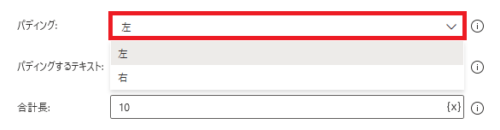
パディング

追加する文字を元の文章の左に追加するか、右に追加するかを選択できます。
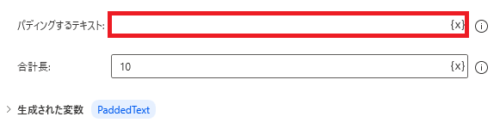
パディングするテキスト(2回目)

追加する文字列を指定できます。
パディングするテキストふたつの合計した文字数が合計長より短い場合、指定した長さに達するまで繰り返し文字が追加されます。
パディングするテキストふたつの合計した文字数が合計長より短い場合、指定した長さに達するまで繰り返し文字が追加されます。
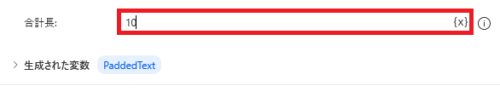
合計長

文字はこの数値に達するまで追加されます。
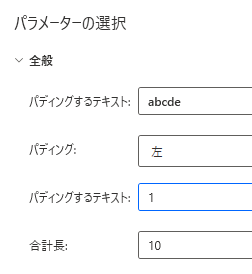
実行例

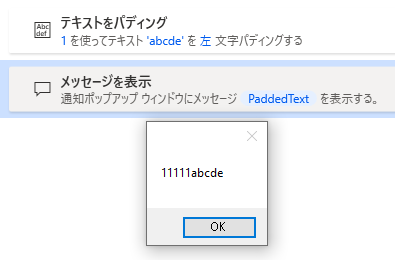
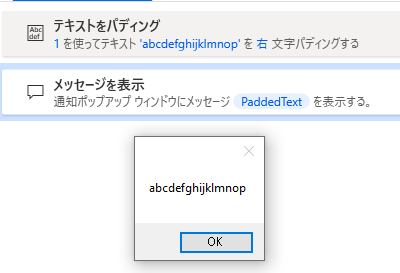
例①。元のテキストabcdeに対し、「1」を合計長が10になるまで左に追加します。

結果をメッセージボックスで出力すると、図のようになります。

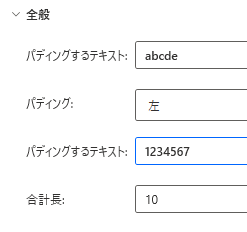
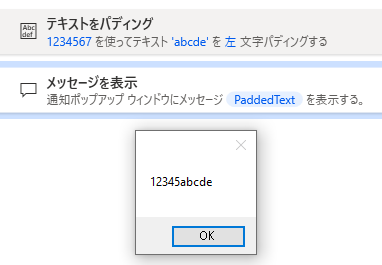
例②。パディングするテキストふたつの合計が合計長より長い場合です。

その場合、追加するテキストの後ろ部分がカットされ、合計長に合う長さに縮小されます。

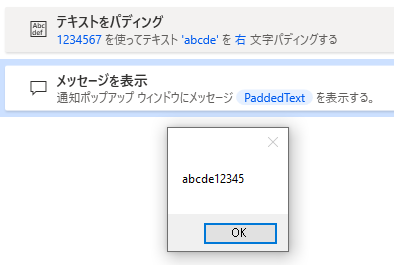
右に付けても同じ。

例③。元になるテキストが合計長より長い場合です。

この場合、元の文字列がそのまま使用されます。合計長より長い状態となり、文字は追加されません。
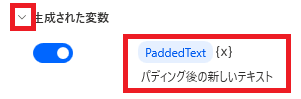
生成された変数

変数名と意味の確認の他、変数名をクリックすれば名前の変更が行え、{x}で他の変数を指定すればその変数の値に上書き(代入)することができます。

スイッチをオフにすると、変数が生成されなくなります。

Microsoft Power Automate Desktop(PAD)アクション、使い方一覧
Power Automate Desktopの使い方を機能・分類別に参照できるまとめです。





















コメント