「Webページのリンクをクリック」では、ブラウザの特定のページにあるリンク、要素をクリックさせることができます。
Webページのリンクをクリック

Webページのリンクをクリックは、アクションペインのブラウザー自動化から追加できます。

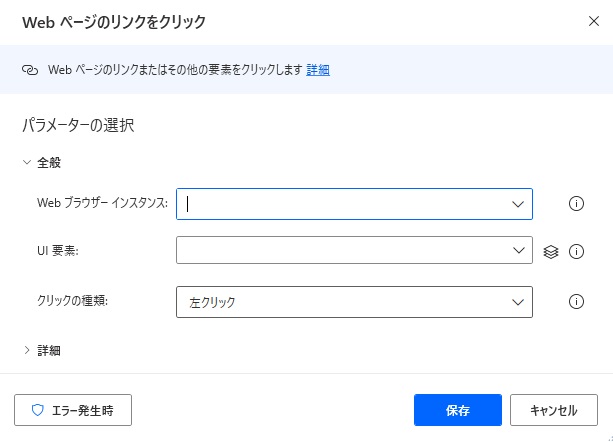
追加するとダイアログが表示されます。
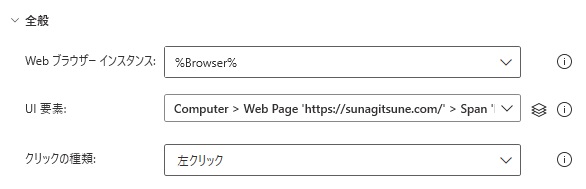
Webブラウザーインスタンス

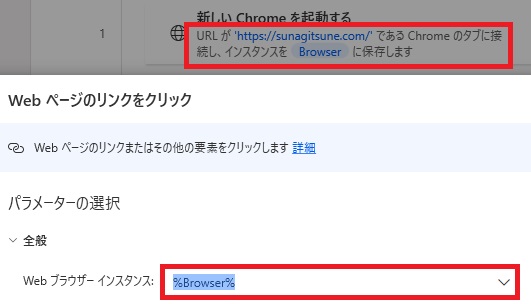
クリックする要素のあるページを指定します。ページはインスタンスで指定する必要があり(直接URLで指定はできない)、先にブラウザのインスタンス化を行う必要があります。
UI要素

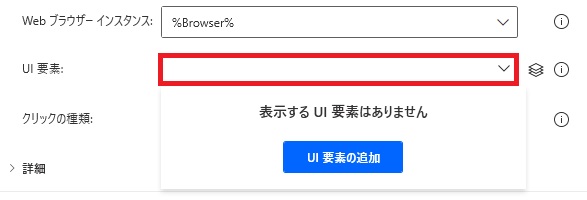
リンク(あるいは要素)を指定します。既に取得していればUI要素を選択するか、UI要素を追加します。

たとえばページで要素にマウスを当ててCtrlを押しながらクリックすると、

こんな具合でUI要素が取得されます。
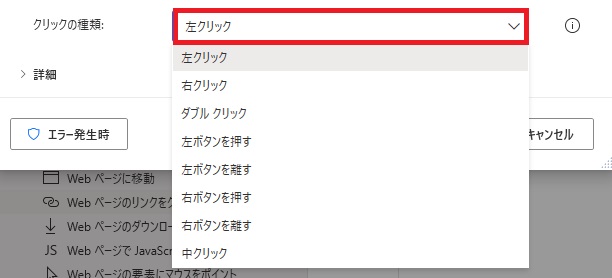
クリックの種類

左クリックだけでなく、右クリック、ダブルクリック、左ボタンを押す、左ボタンを離す、右ボタンを押す、右ボタンを離す、中クリックを選択できます。
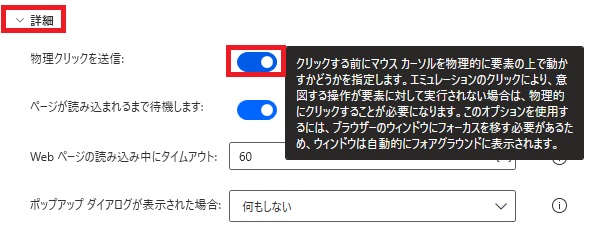
物理クリックを送信

スイッチをONにすると、物理クリック=実際にクリックしたのと同じ動きをさせます。そのためアクションを実行すると、Webページが最前面に表示されます。オフの場合疑似的にクリックした動作をさせています。
ページが読み込まれるまで待機します

スイッチがONになっていると、リンクをクリックした後次のページが全て読み込まれるまで待機します。
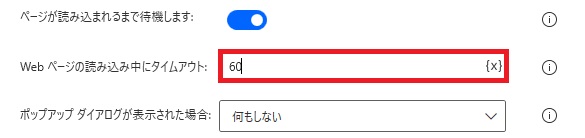
Webページの読み込み中にタイムアウト

ページが読み込まれるまで待機しますがONの場合に表示されます。
指定秒数が過ぎると、読み込み中でもアクションを中断します。
指定秒数が過ぎると、読み込み中でもアクションを中断します。
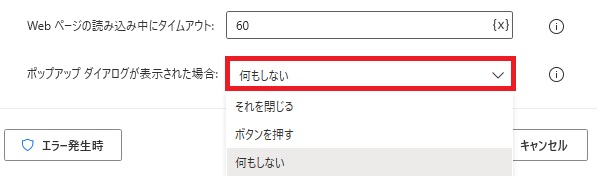
ポップアップダイアログが表示された場合

ポップアップが表示された場合、何もしないか、それを閉じるか、ボタンを押すかを選択できます。
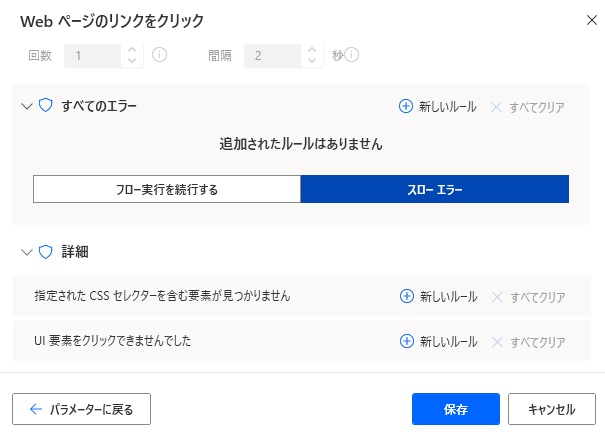
エラー発生時

エラー時の対処を指定できます。

詳細では指定されたCSSセレクターを含む要素が見付からない、UI要素をクリックできない場合を指定できます。

Microsoft Power Automate Desktop(PAD)アクション、使い方一覧
Power Automate Desktopの使い方を機能・分類別に参照できるまとめです。





















コメント