おしゃれサイトによくある、画像が文字型にくり抜かれてるアレを作ります。イラレでは「クリッピングマスク」機能を使用することで、とても簡単に作ることができます。
クリッピングマスクの使い方

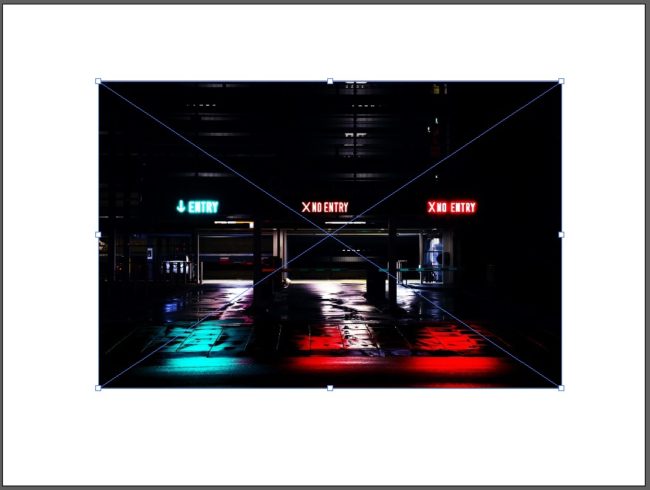
まずは画像を配置します。トレースなどはしないで大丈夫です。

その上にくり抜きたい形に文字や画像を配置します。わかりやすいように線色をつけてますが、色はあとでクリアされるのでなんでもいいです。

下地とくり抜きたい形の要素をまとめて選択ツールで選択します。

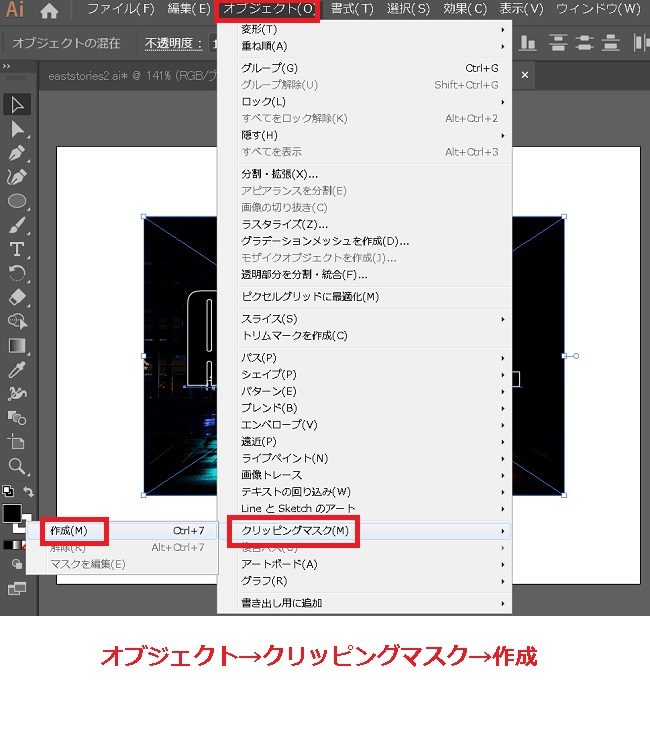
オブジェクト→クリッピングマスク→作成(ショートカットの場合、Windows:Ctrl+7、Mac:Command+7)

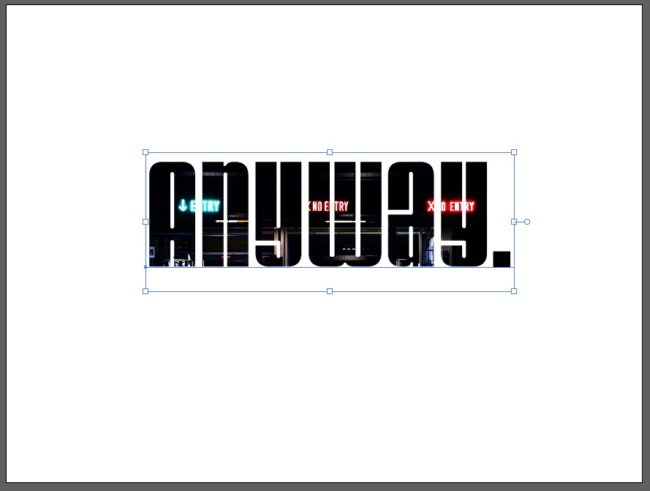
画像が文字の形にくり抜かれました。
この場合文字と画像はグループ化されている状態なので、ダブルクリックしてグループ内を編集できる状態にすることで、サイズやくり抜く位置の調整が可能です。





















コメント