Autofilterメソッドで矢印を出したり消したりするには、引数VisibleDropDownをオン/オフします。
メソッドの使い方を知りたい方は、Autofilterメソッドの記事をご参照ください。
VisibleDropDownのオン/オフ
フィルタの矢印を隠す/表示する
対象.autofilter 列数 visibledropdown:=値
対象.autofilter 列数 visibledropdown:=値

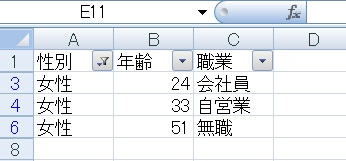
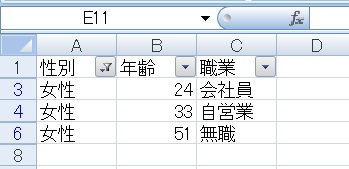
さて、こんな感じの表があります。すでにフィルタが設定され、性別が「女性」で絞られています。

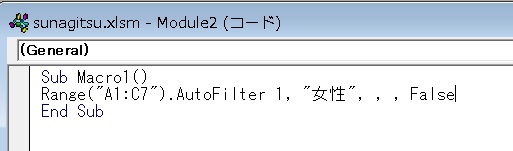
マクロを開き、range(A1:C7).autofilter 1, , , , falseと記述してみます。

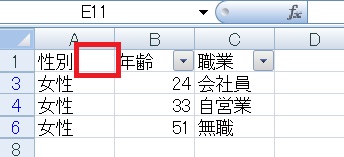
するとA列の矢印が消えました。式の最後のFalseが、矢印のオンオフを操作する引数VisibleDropDownをオフ(False = 偽)に設定したからです。

最初の1はField、その次の”女性”は条件として、この間にある, , ,はなんなのかというと、追加の条件とかそれをAndにするのかOrにするのかとか、そういう別のことを書くための欄です。今回は必要ないので,だけ置いて無視してます。

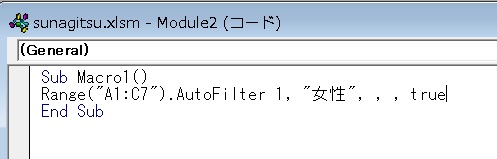
最後のFalseをTrue(= 真)にすると、VisibleDropDownをオンにすることができます。

マクロを実行すると、表が表示されました。

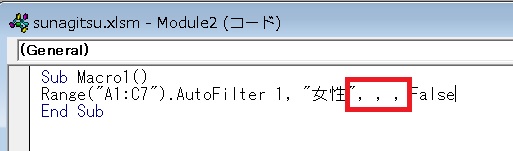
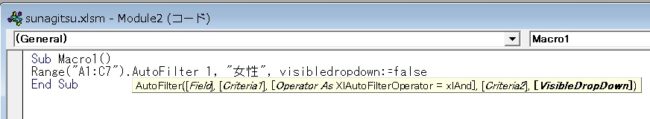
,ばっかでわかりづらいという向きの方は、直接引数を指定してrange(“A1:C7”).autofilter 1, “女性”, visibledropdown:=Falseのように記述することも可能です。
マクロによるフィルタの矢印オン/オフについては以上です。





















コメント