データラベルは、ちょうどラベルを貼るようにグラフ内に数値などを表示する機能です。
特定のデータにだけデータラベルを表示する方法についても解説します。
成果物

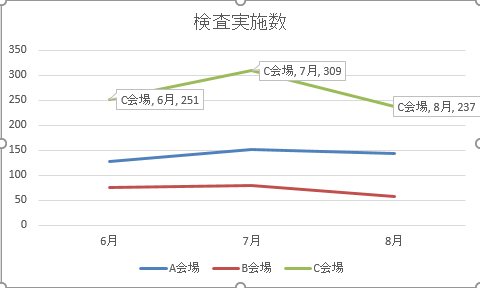
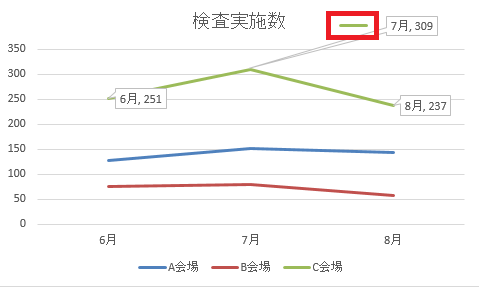
特定のグラフに、値や系列を示すデータラベルを表示して強調します。
データラベルの設定

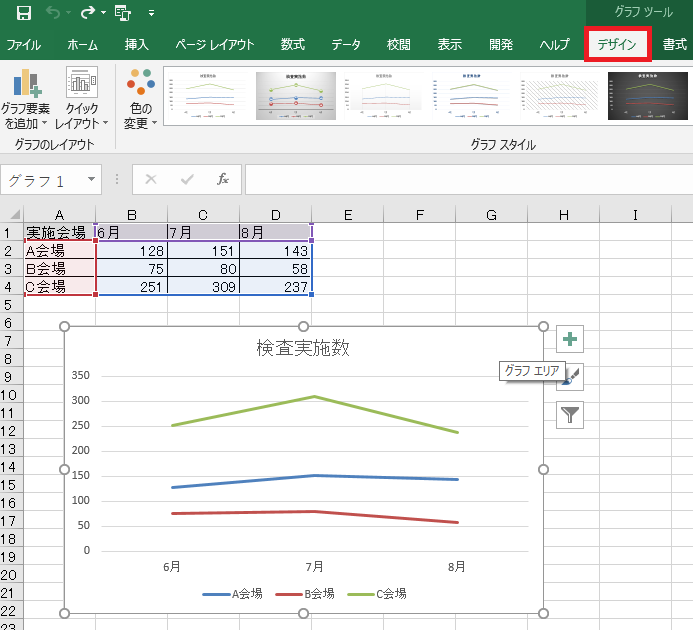
データラベルを表示したいグラフをクリックしてデザインタブをクリックします。

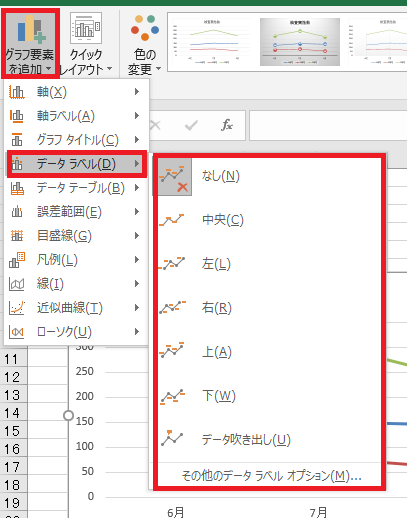
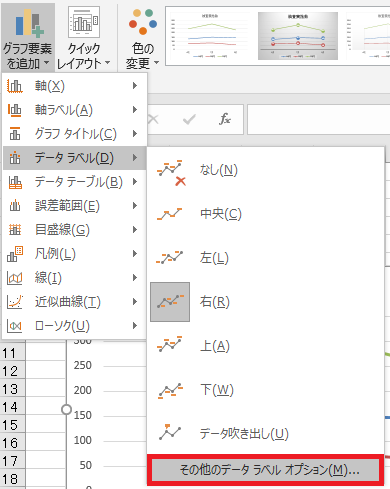
グラフ要素を追加→データラベル→データラベルを表示する位置を指定します。

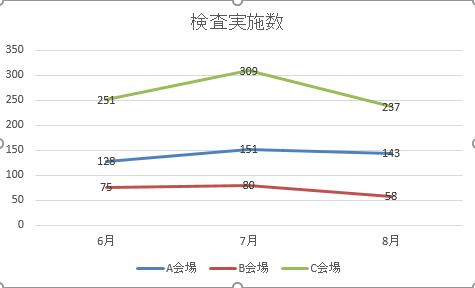
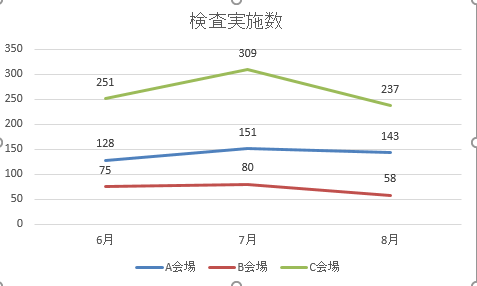
たとえば中央だとこう、

上だとこう、

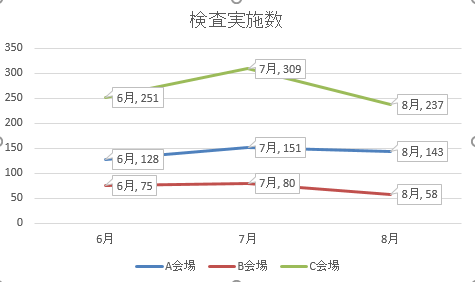
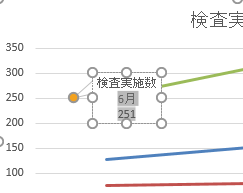
データ吹き出しだとこうなります。
移動、拡大

図形とかと同じ要領で、拡大縮小したり、

移動することが可能です。
データごとの設定、解除

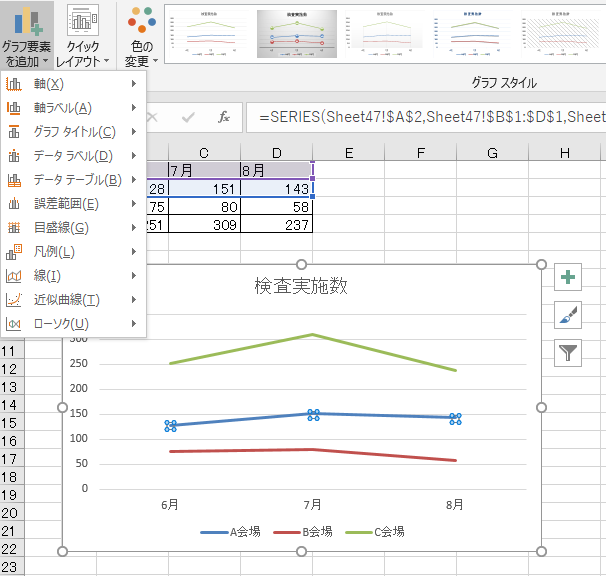
グラフ上の特定の系列を選んだ状態でデータラベルを設定すれば、その系列にだけデータラベルを表示することができます。

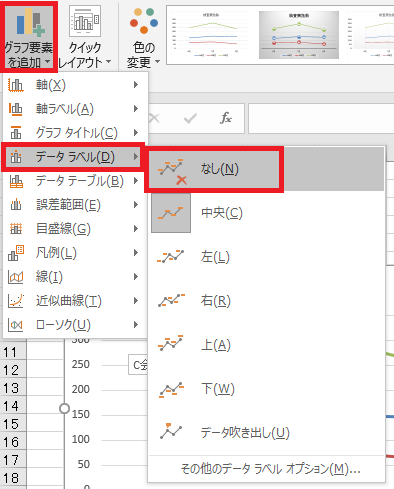
または全体に設定した後、グラフ上の特定の系列を選んだ状態で、データラベル→なしを選ぶことにより、

任意の系列のデータラベルを解除することができます。

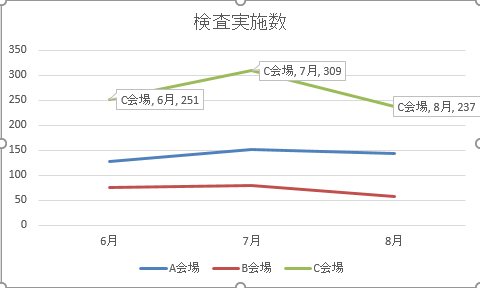
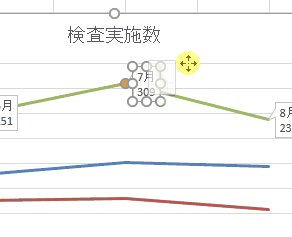
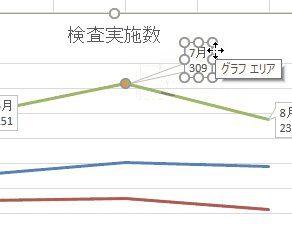
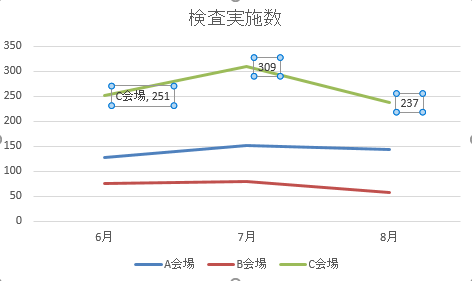
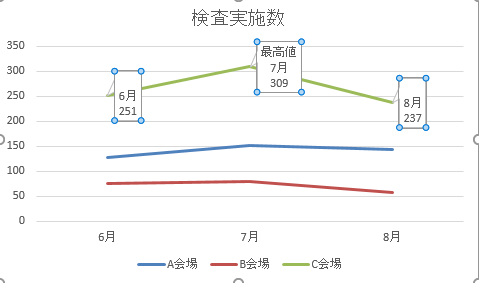
系列の中の一部をクリックして、特定の日付など各データにだけちがうラベルを表示させることも可能です。
ラベルオプション

その他のデータラベルオプションを選択すると、

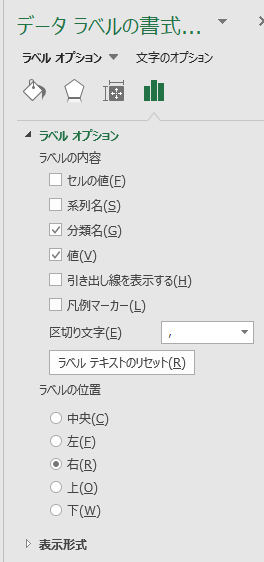
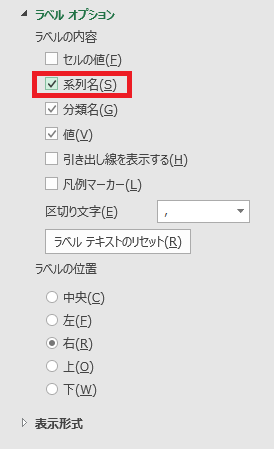
ラベルの内容などをもう少し細かく設定できるデータラベルの書式設定のラベルオプションが開きます。

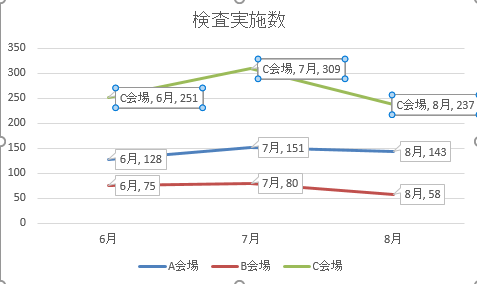
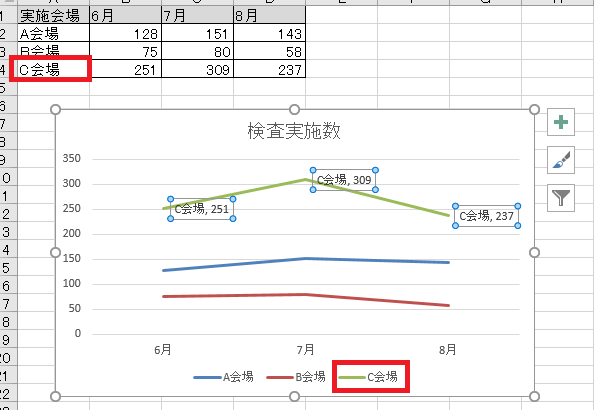
たとえば系列名を追加すると、

このようにデータの系列名がグラフ上に表示されます。
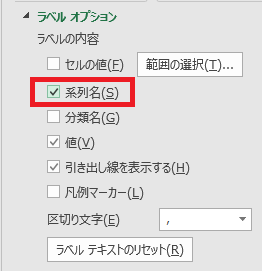
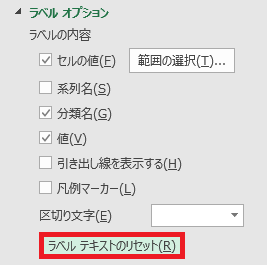
ラベルオプション(ラベルの内容)の設定項目

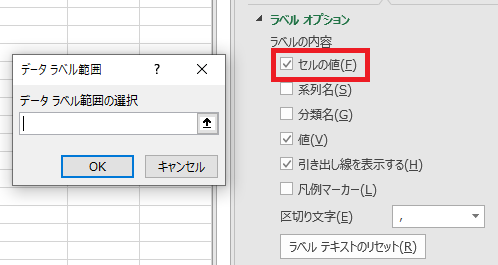
セルの値では、特定のセルの表示内容をラベル上に表示できます。
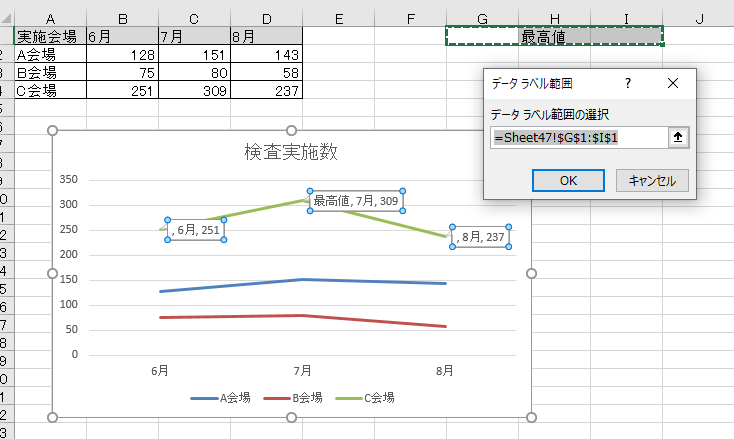
参照範囲を訊かれるので、
参照範囲を訊かれるので、

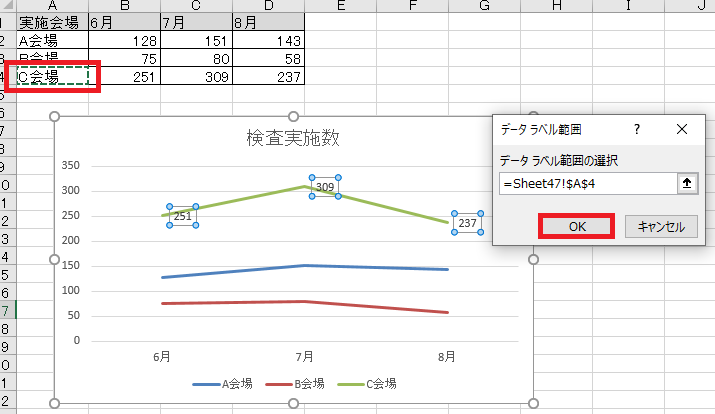
参照するセルをクリックしてOKを押すと、

一番左に参照したセルの内容が表示されます。選択したセルの内容が左から順に割り当てられていくので、。

範囲指定することで、それぞれのラベルに任意の内容を表示することも可能です(空白セルの場合頭に,だけが付きますが、「区切り文字」でスペースを選べば消すことができます)。
※参照ではなく直接ラベルに文字を入力したい場合は、後述するラベルテキストを参照してください。

系列名では、

表示している値の所属する系列、

分類名では、

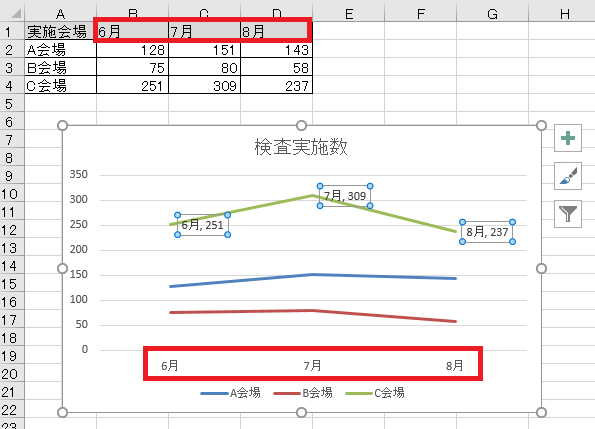
所属する分類が表示されます。分類はグラフの各項目に対応する変化する項目、系列は一貫する軸となります。

値は解説の必要もないと思いますが、

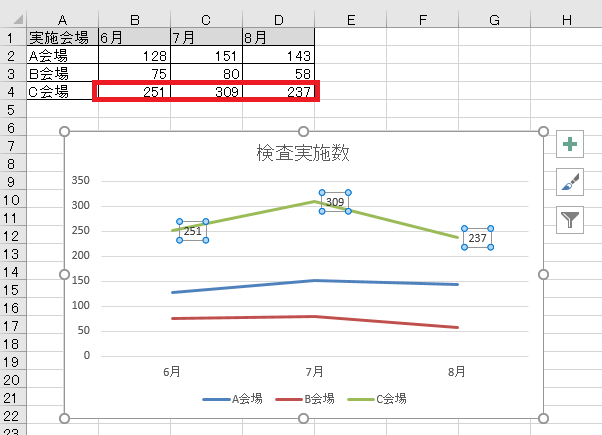
各項目の値を意味します。

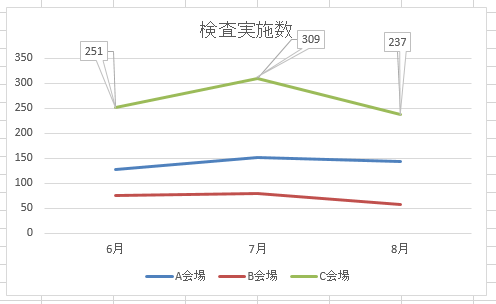
引き出し線を表示するにチェックを付けると、

データラベルとデータを引きはがした時に、補助線が表示されるようになります。

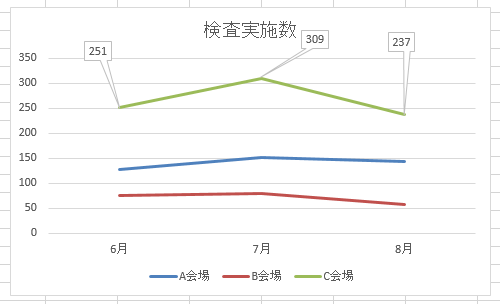
OFFの場合はこんな感じ。必要そうなら設定してください。

凡例マーカーをONにすると、

データの横に「どの線なのか」を意味する凡例が表示されるようになります。

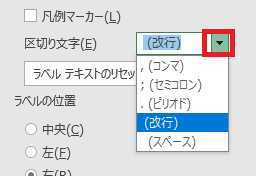
区切り文字では、データラベルに表示している項目と項目の間を何で区切るかを指定できます。

改行だとこんな感じです。
ラベルテキスト

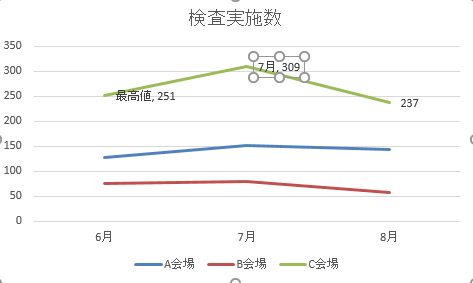
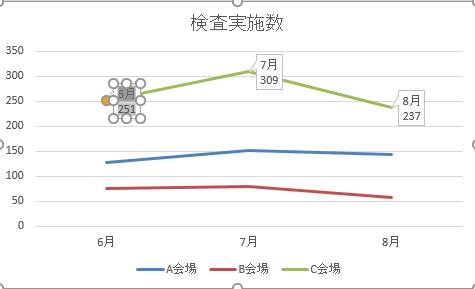
データラベルの個別のデータを選択した状態からさらにクリックすると、

個別のデータの内容を直接書きこむことができます(ラベルテキスト)。

ラベルテキストは、ラベルオプションにあるラベルテキストのリセットを押すことで一括削除することが可能です。

やりたいことから方法を探すエクセル(Excel)操作・関数・VBA(マクロ)逆引きまとめ
逆引き(やりたいことから探す)Excel記事まとめ





















コメント