CSSでフォントを変更するにはfont-familyプロパティを使用します。ただし同じフォントであっても、閲覧環境によって表示は変わる可能性があります。
font-familyプロパティの使い方
font-family: (フォント);
環境によって使えるフォントには違いがあります。フォントを指定する時は、font-family:’Times New Roman’,monospace,cursive,sans-serif;などというように複数のフォントを指定しておくことで、使用可能なフォントが自動的に選択されます(前から順に使えるものを適用。Aは英語がOKで日本語がダメ、Bは日本語OKな場合、英語はAで日本語はBのフォントで表示される)。
上で指定しているフォントはそれぞれ、
Times New Roman
aAあいうえおア亜11
monospace
aAあいうえおア亜11
cursive
aAあいうえおア亜11
sans-serif
aAあいうえおア亜11
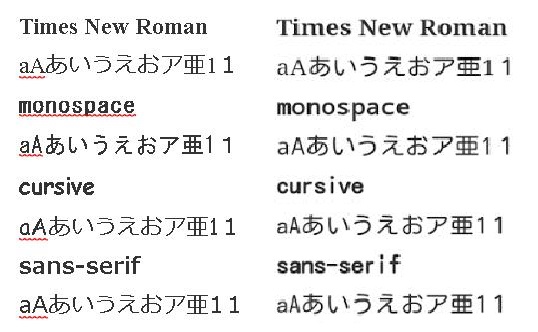
となりますが、ためしにWindowsと適当な携帯で確認した時の見え方の違いを貼ってみます。

左がWindowsで右が携帯です。サイズ合わせたので少し画像がボケているのを差し引いてもかなりちがう、携帯のほうが変化が小さいことがわかります。
フォントによってはWindows専用、iphone専用のものなどもあるようです。どんな環境でもある程度狙った雰囲気のフォントにしたいのであれば、複数フォントを指定しておく必要があります。

CSSの便利な使い方・プロパティ逆引きリファレンス
HTMLと合わせてぜひマスターしたい、CSS関連の記事のまとめとなります。プロパティの名称と使用用途を合わせて併記しています。
ちょっととっても数少ないですが、段々増える予定です。





















コメント