漫画のデジタル作画の大きなメリットのひとつが、集中線や流線などの基本的な効果線を自動的に作成できるようになったことだと思います。ここではレイヤーを新規作成し、集中線を適用する方法をご紹介しています。
集中線の作り方

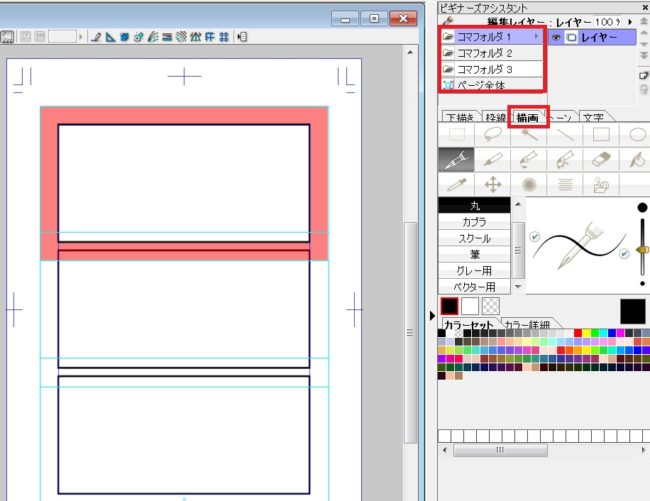
「描画」タブで、効果線を適用するコマを選んでおきます。

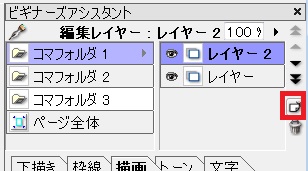
レイヤーを新規作成します。必要であればレイヤー名をダブルクリックして名前を変更しておきます。

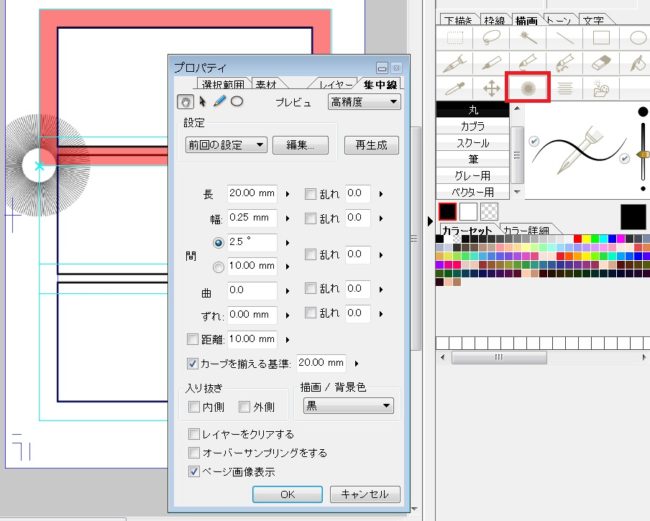
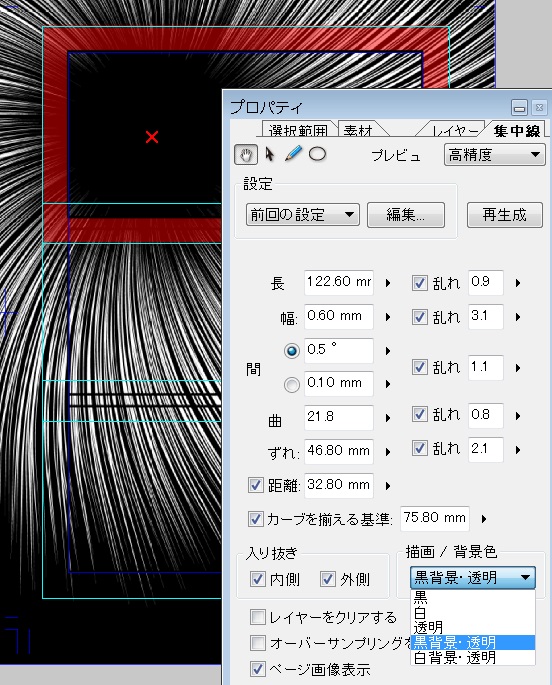
集中線アイコンをクリックし、プロパティを開きます。

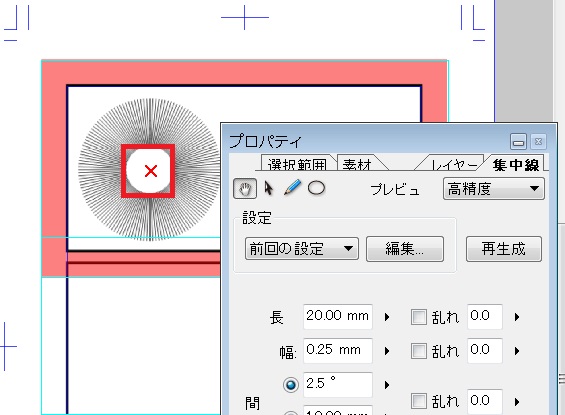
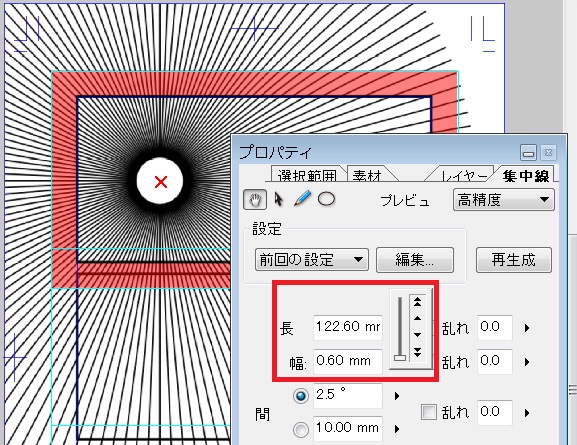
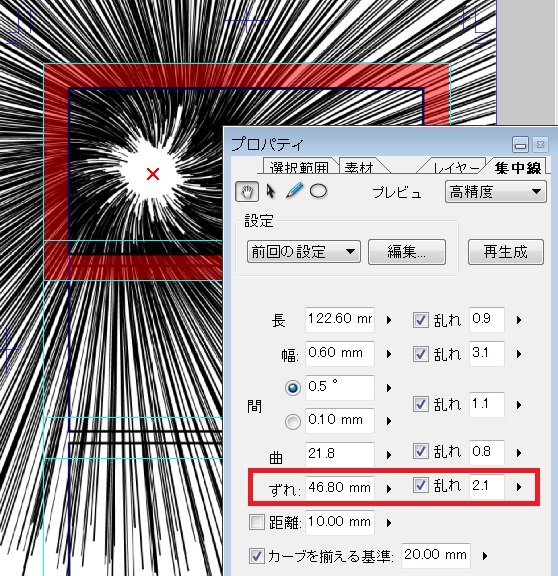
×の部分をドラッグして、集中線の中央位置を変更します。

線の長さや幅を調整します。

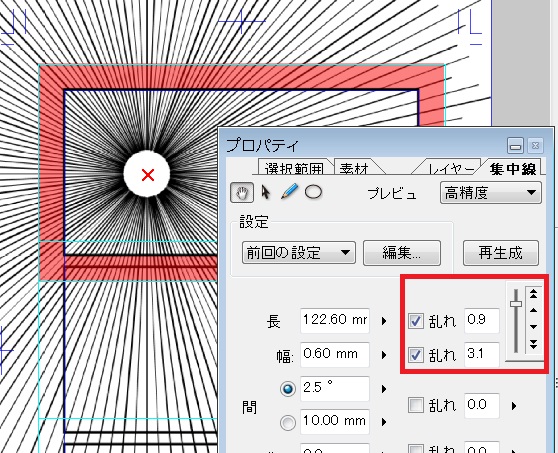
「乱れ」を設定することで、値に不規則さを付与することができます。

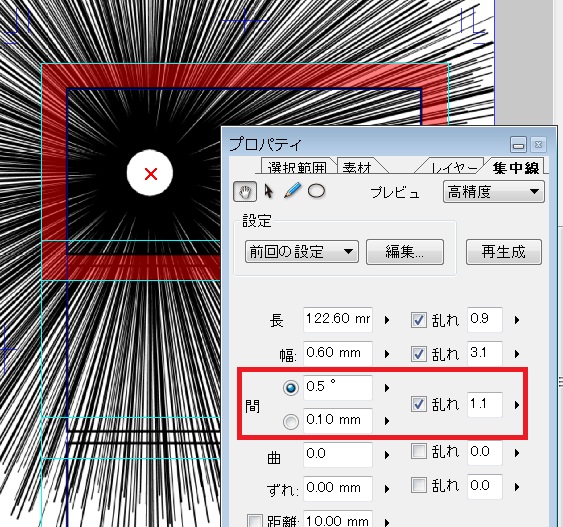
線の間隔を設定します。

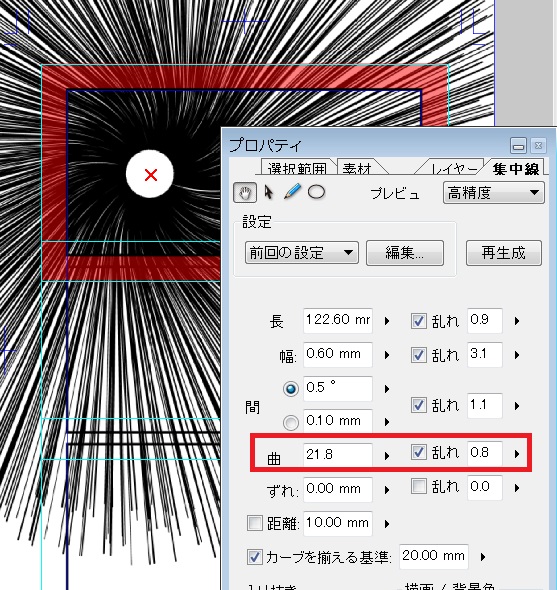
必要に応じて線のカーブを設定します。

必要に応じて線の開始・終了位置のズレを設定します。

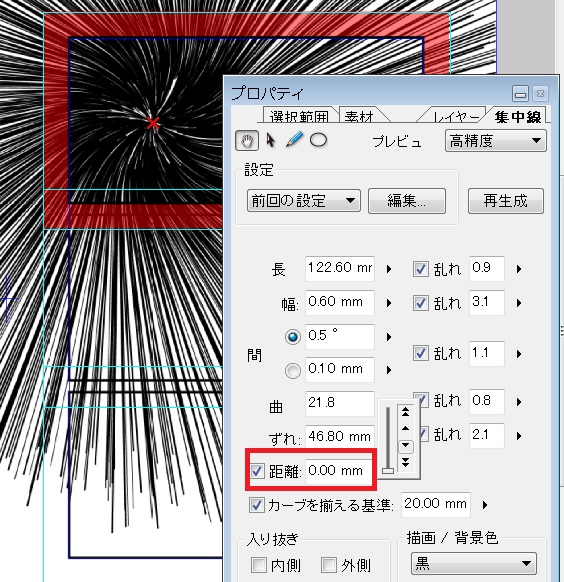
線の開始位置を設定します。

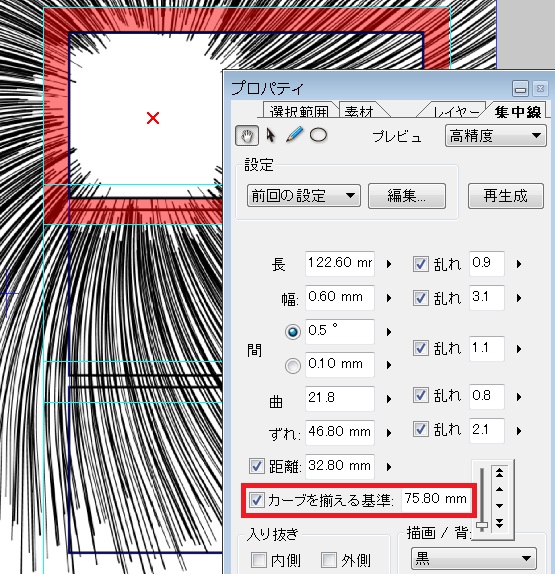
線にカーブをかけている場合、どこで曲げるかを設定することができます。

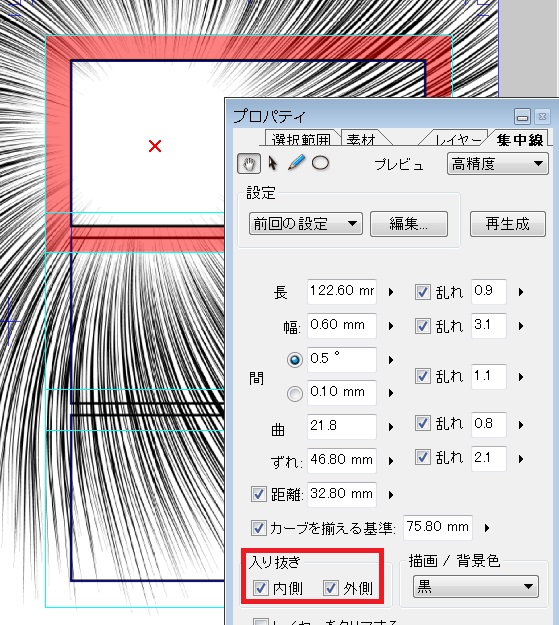
線の入り・抜きをかけるかどうかを設定します。

背景色・線の色を設定します。

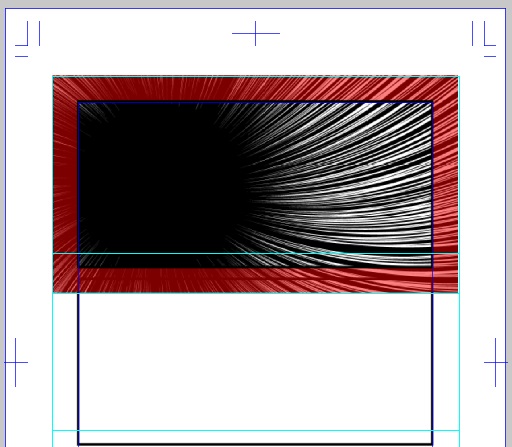
OKを押すと、指定したコマの内側に効果が設定されます。

ComicStudio(コミスタ)の便利な使い方・テクニック逆引きリファレンス
色々と事情があって最近引っ張り出してきたコミスタです。これ書いてる時点ではClipStudioが主流ですが、漫画描くならコミスタのほうが便利という声もちらほら……。





















コメント