またすごいツールが出てきましたが、イラストとプロンプトなどで指定した背景をAIが作成してくれるBlockade Labsのご紹介です。無料で使用できます。
Blockade Labsの始め方

CONJURE YOUR WORLDなどをクリックし中に入ります。

ウェルカムメッセージなどが出るのでCONFIRMします。

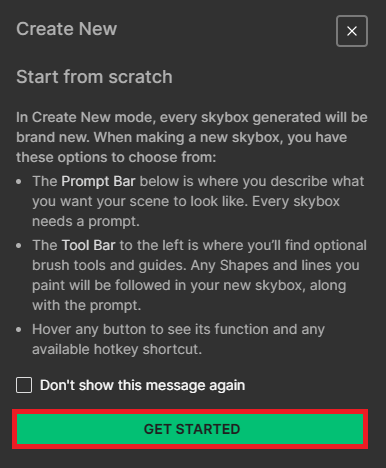
軽く紹介が出てくるので目を通しGET STARTEDを押します。二度と表示したくなければDon’t show this message againにチェックを付けておきます。
Create New

ドローイングから新しくスカイボックスを作る場合は、Create Newをクリックします。

また説明が出るのでGET STARTEDを押します。
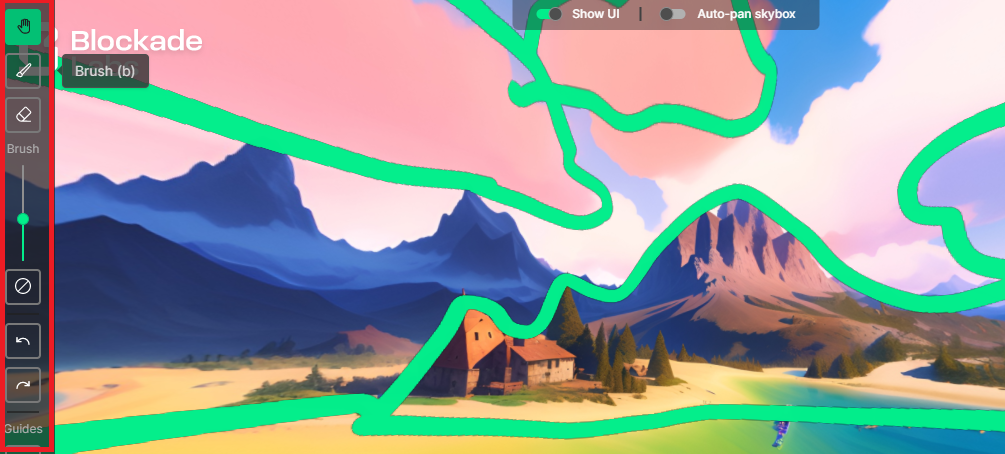
Move

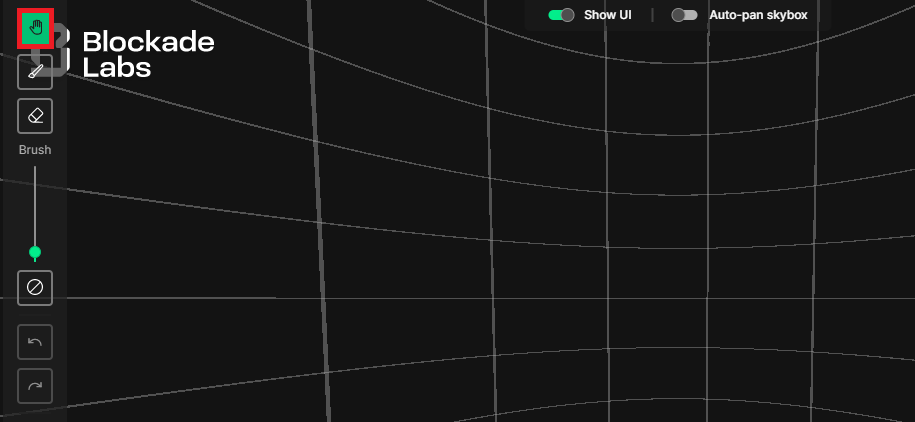
初期状態では何も描かれていない状態で、Move(左上の手)が選ばれています。
Moveを選択中は、ドラッグすることで視点を動かすことができます。
Moveを選択中は、ドラッグすることで視点を動かすことができます。

他のツールからMoveに切り替えるにはアイコンをクリックするか、キーボードのHを押します。
または他のツール使用中でも、Spaceを押している間だけMoveに変更することができます。
Brush

Brushは筆です。アイコンをクリックするかBを押します。

Brushを使用することで、世界に任意の線を引けます。

Moveで視点を回転させながらぐりぐり描いていきます。
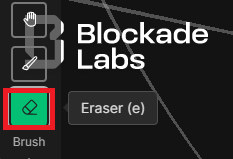
Eraser

Eraserは消しゴムです。引いた線を消せます。
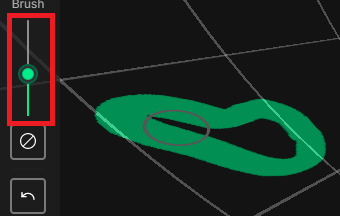
線の太さ

ここのツマミでBrush/Eraserの線の太さを変更できます。
Clear all

描いた線を全削除して、初期状態に戻すことができます。
Undo

直前に実行した処理をなかったことにできます。Clear allもキャンセルできます。
Redo

Undoした処理を再度実行することができます。
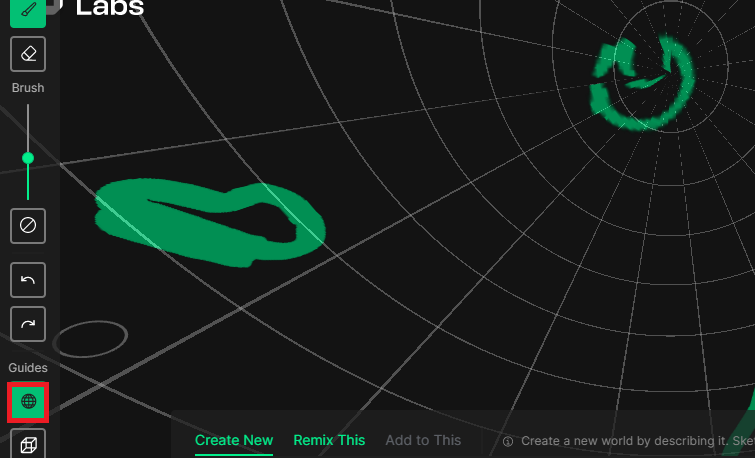
Guides
Sphere Grid

初期状態です。背景に円形のグリッドが引かれます。
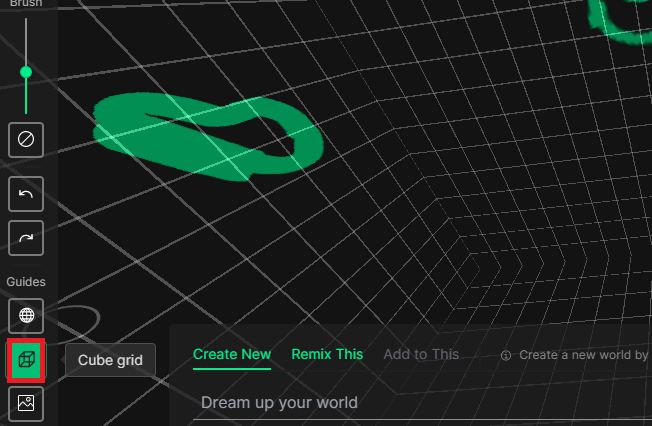
Cube Grid

四角い箱状のグリッドが引かれます。
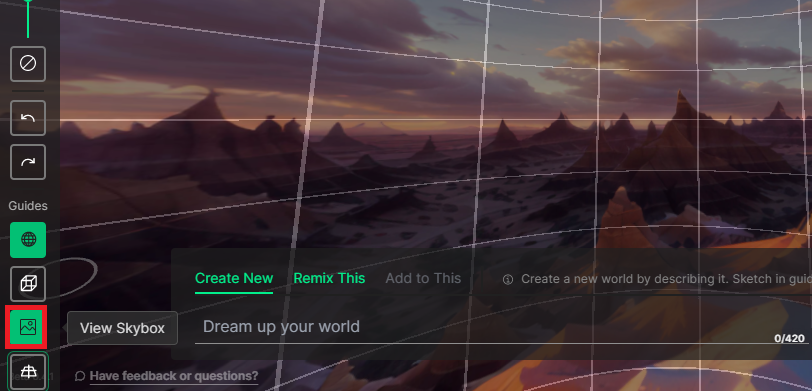
View Skybox

作成したスカイボックスの表示/非表示を切り替えることができます。初期状態ではサンプルが表示されます。
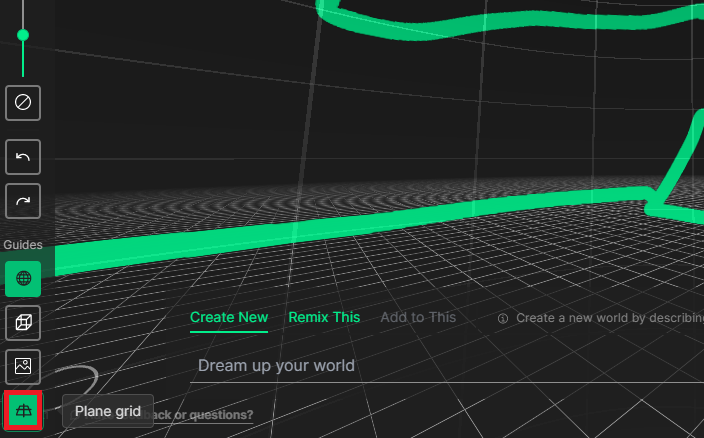
Plane Grid

床面が置かれます。
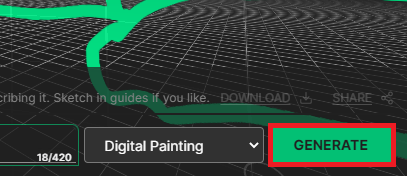
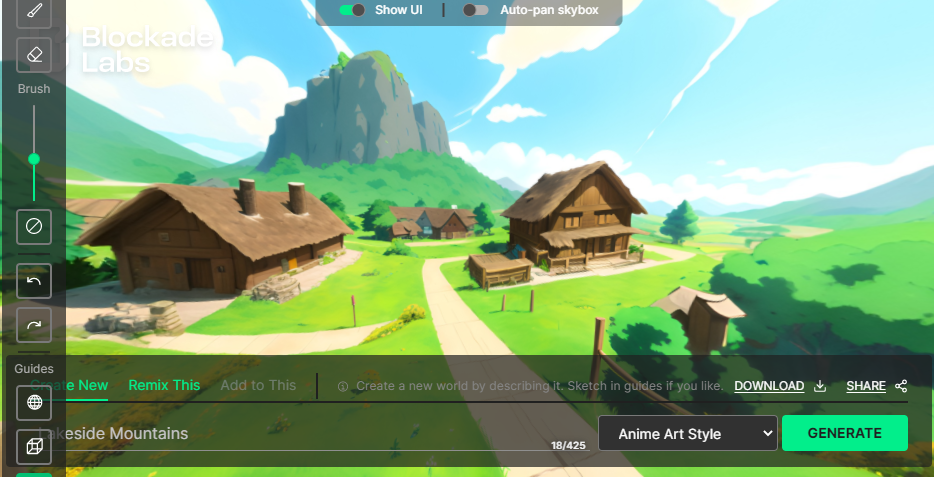
Generate

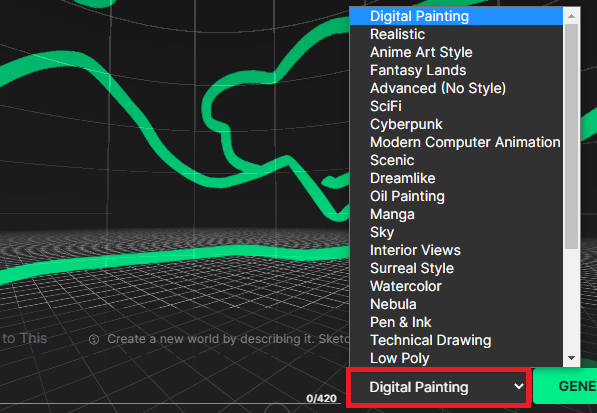
描画のスタイルを指定し、

プロンプト(どういった絵を作るか)を英語で指定して、

GENERATEをクリックすると、スカイボックスの作成がスタートします。
完成サンプル

で、できたのがこんな感じの背景。

ツールなどにカーソルを合わせると、元の線と合わせて確認できます。
DOWNLOAD

画像形式でDOWNLOADが可能で、

実際にDLしたのがこちら。
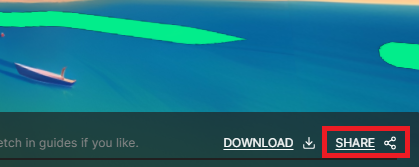
SHARE

またSHAREを押すとURLがコピーされ、
他のユーザを作ったスカイボックスに招待することができます。

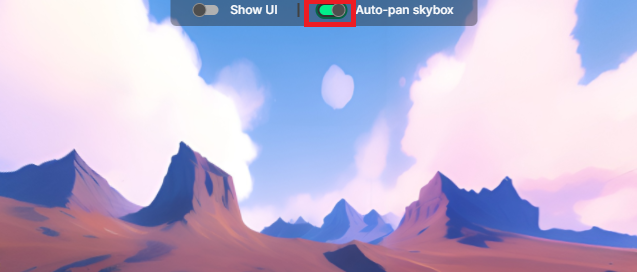
これをクリックするとゆっくり背景がパンします。

再度GENERATEすることで、何度も作り直すことが可能です。
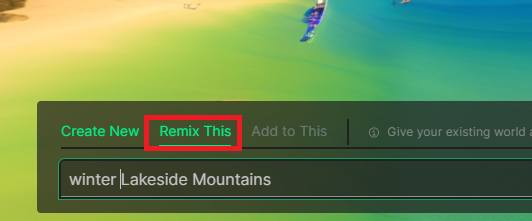
Remix

RemixはCreate Newのように全部作り変えるのではなく、元の素材を生かして変更……ということだと思うんですが、試した感じ結構ベツモノが出てくるのでよくわかってないです。
Shareされた他の人のスカイボックスもRemixできます(URLは変わる)。
Shareされた他の人のスカイボックスもRemixできます(URLは変わる)。
実際に上のスカイボックスをRemixしてみた例。
なお僕が見付けられてないのでなければ、一度画面を閉じたら同じスカイボックスの線を引く画面には再度アクセスできない(再描画できない)ようです。
一度作り始めたら最後まで編集をし、DLなどをしておく必要がありそうです。

紹介したアプリ、Webサービス、AI一覧
紹介したサービス等のまとめです。有料のサービスでも無料で試せることがほとんどなので、気になったものがあったらどうぞ。
























コメント