Unityを作る上で、画面のそれぞれのウィンドウの意味と名称はざっと理解しておく必要があります。
画面のレイアウト方法についても解説します。文章内で特に説明なく「オブジェクト」という用語を使ってますが、簡単に言えばゲーム内の「もの」のことです。
画面各部の名称

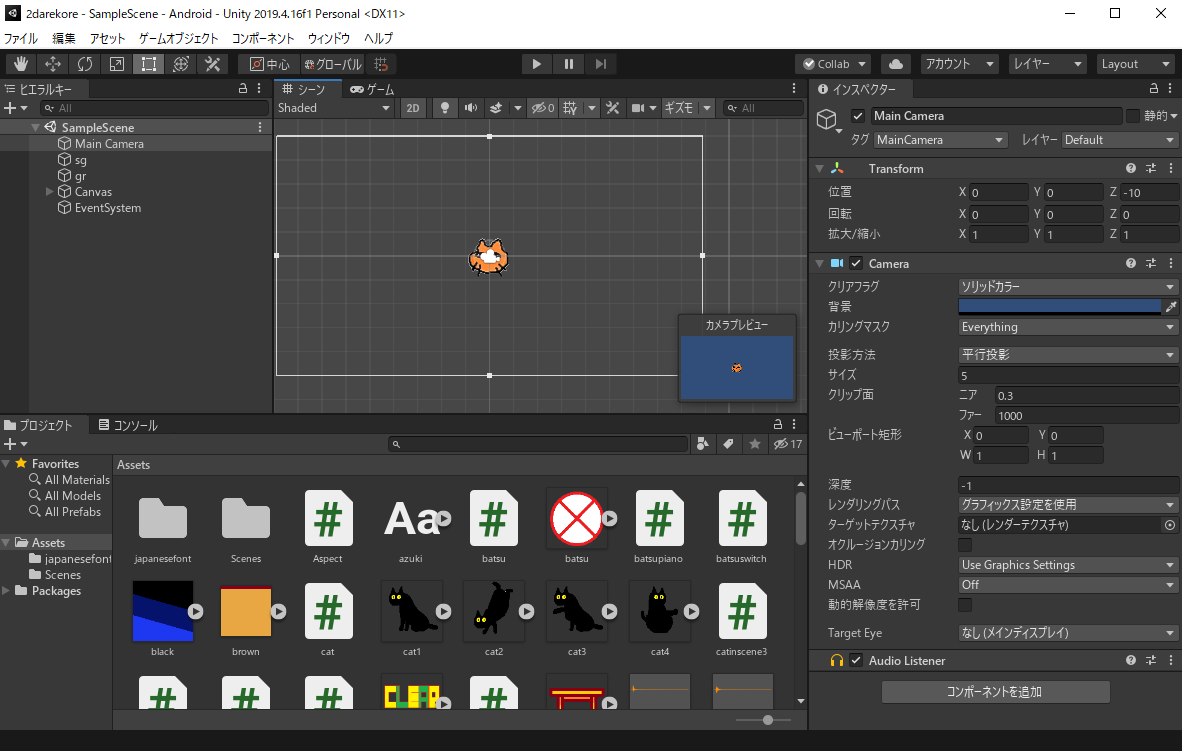
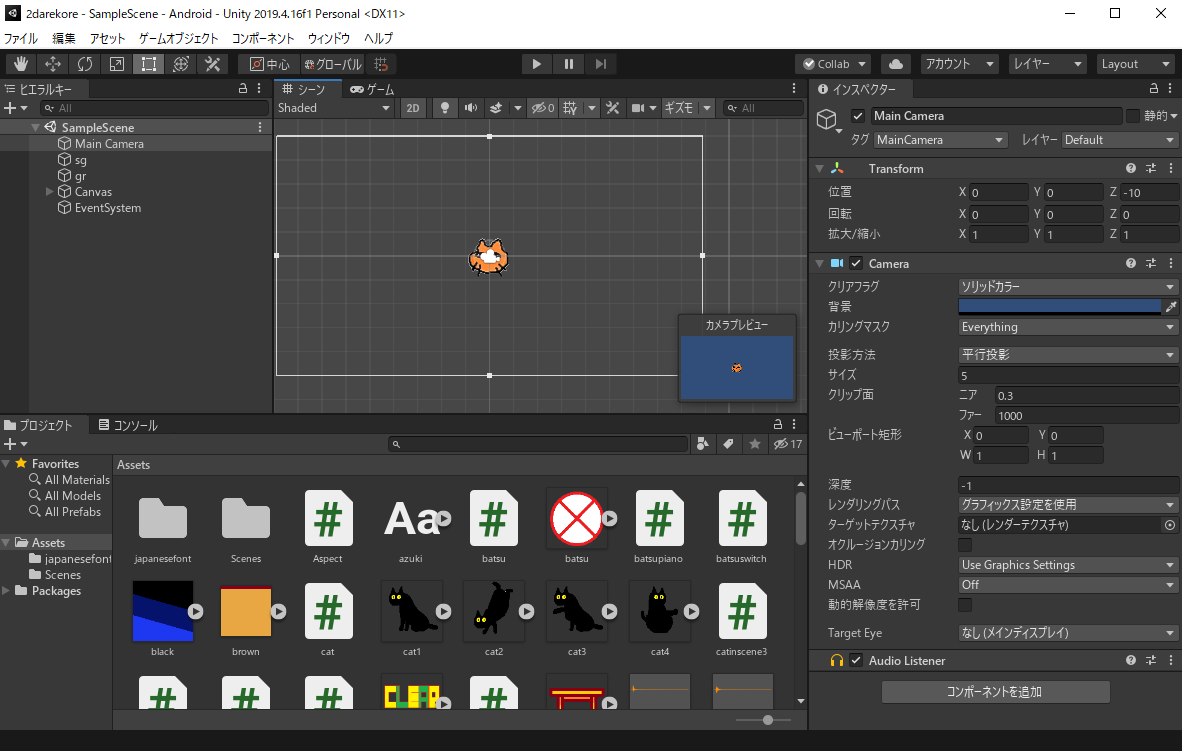
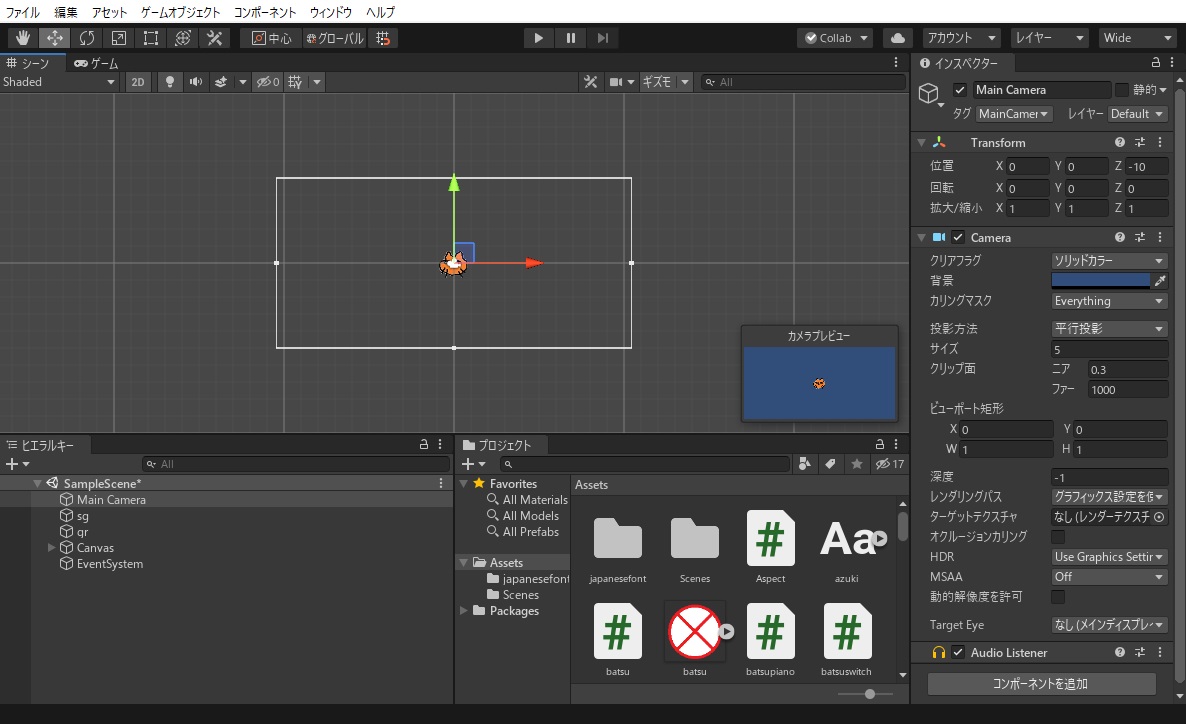
Unityを起動すると、こんな感じの画面が表示されます。

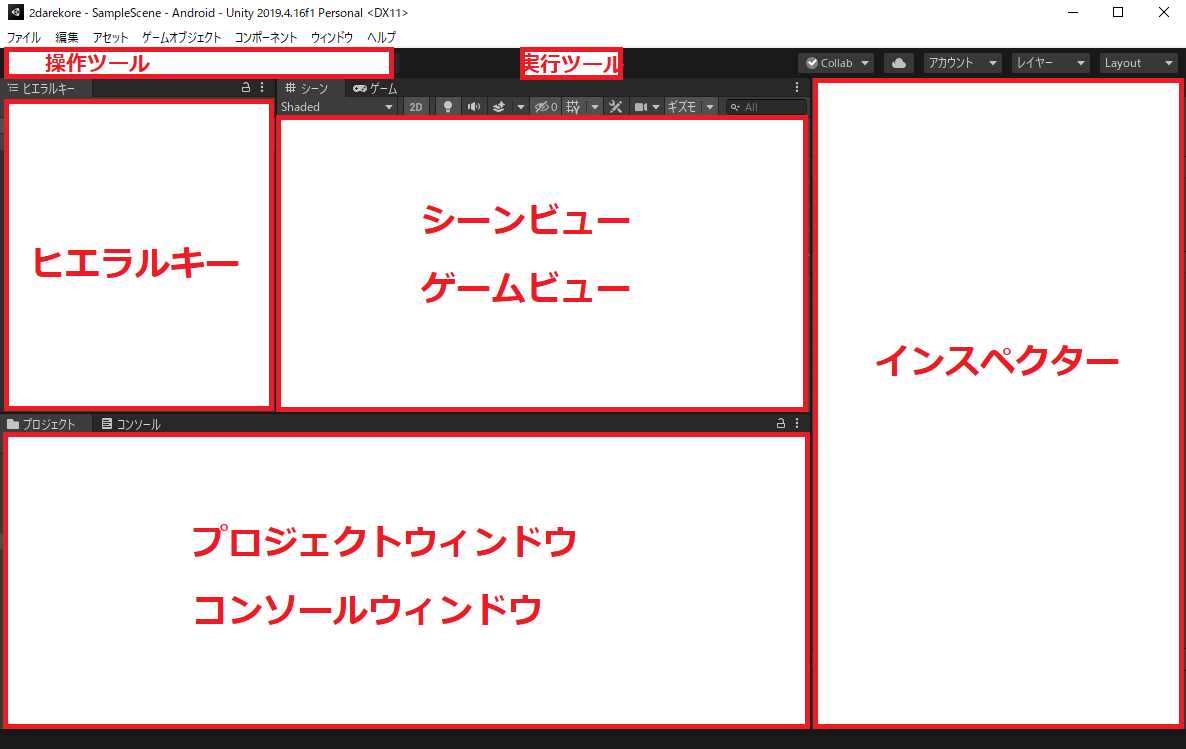
画面はそれぞれ別々の機能を持っていて、上の画面で言えばこういった構成になります。
後述しますが、ウィンドウの位置・種類・サイズはカスタマイズすることができます。
後述しますが、ウィンドウの位置・種類・サイズはカスタマイズすることができます。

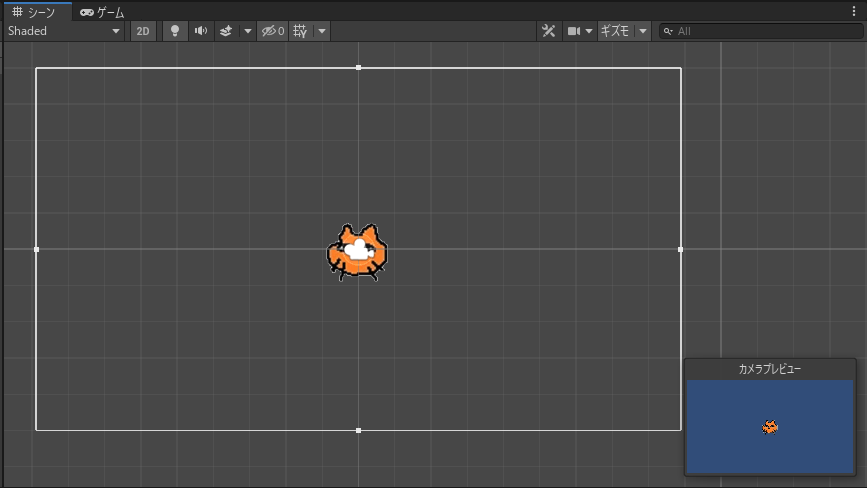
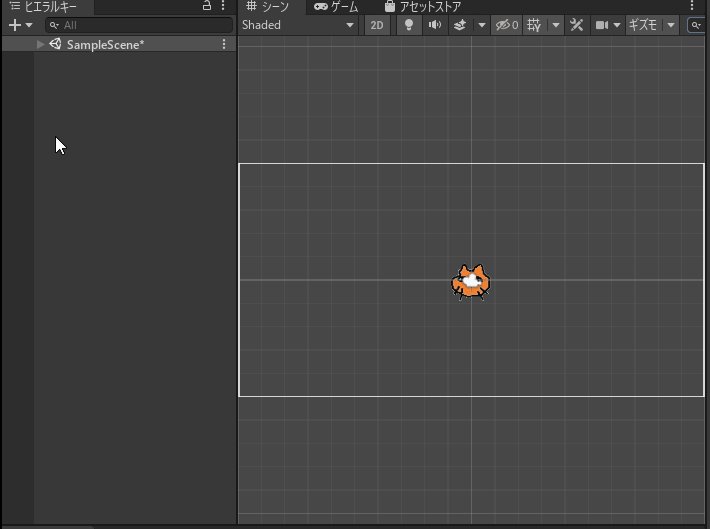
中央に表示されているのがシーンビュー。
ゲームオブジェクトを画面内に配置して、ゲーム画面を作っていく画面になります。
ゲームオブジェクトを画面内に配置して、ゲーム画面を作っていく画面になります。

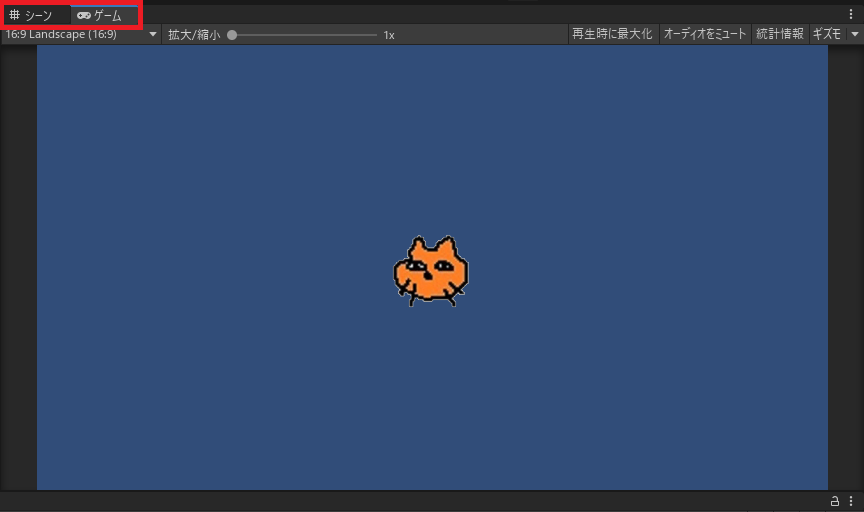
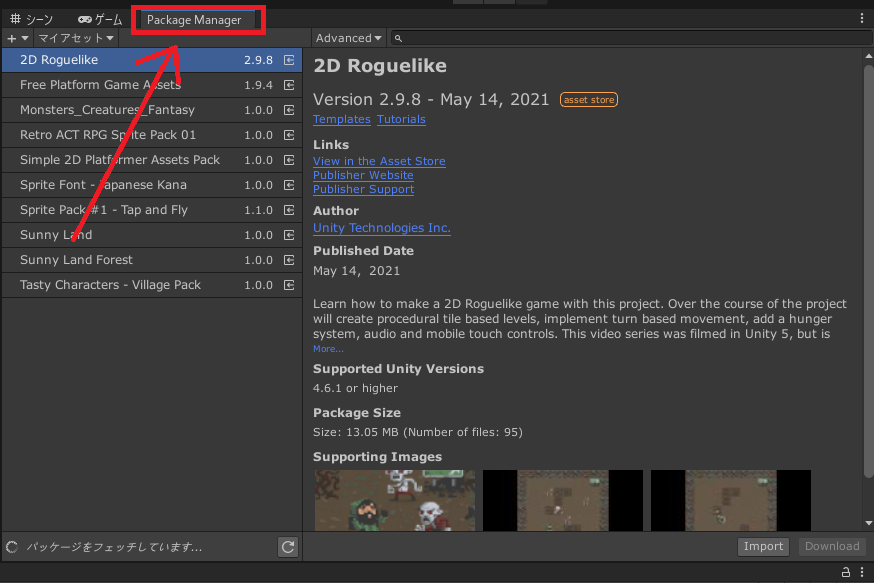
左上のタブを押すと、シーンビューをゲームビューやアセットストアに切り替えることができます。
ゲームビューでは実際にゲーム画面でどう表示されるかなどが確認でき、アセットストアではゲームに使える素材を入手・購入することができます。
ゲームビューでは実際にゲーム画面でどう表示されるかなどが確認でき、アセットストアではゲームに使える素材を入手・購入することができます。

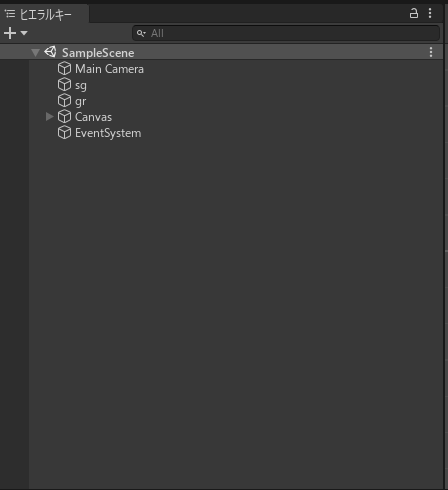
画面左側にあるのがヒエラルキーウィンドウ。
ゲーム内に置いたオブジェクトの一覧、および階層関係を表示します。
ゲーム内に置いたオブジェクトの一覧、および階層関係を表示します。

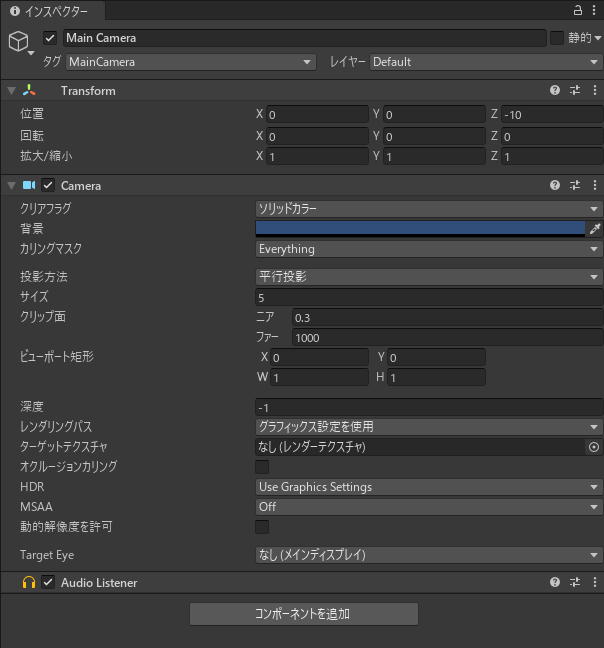
右にあるのがインスペクターウィンドウ。
ゲームオブジェクトのステータス画面です。
ゲームオブジェクトのステータス画面です。

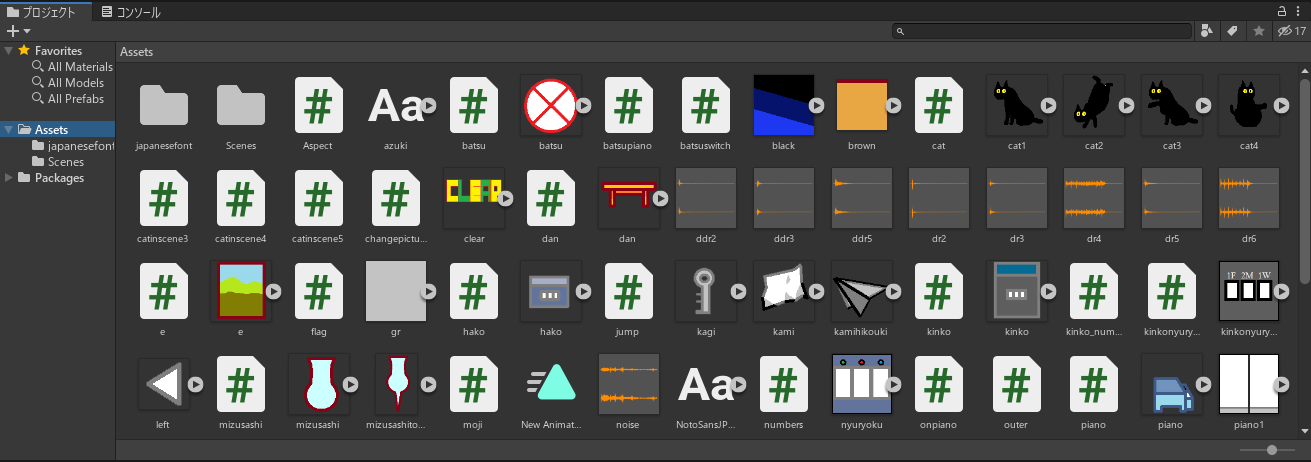
画面下にあるのがプロジェクトウィンドウ。
ゲーム内で使う絵、音楽、スクリプトなどの素材を置いておく倉庫のような場所です(整理しましょう)。
ゲーム内で使う絵、音楽、スクリプトなどの素材を置いておく倉庫のような場所です(整理しましょう)。

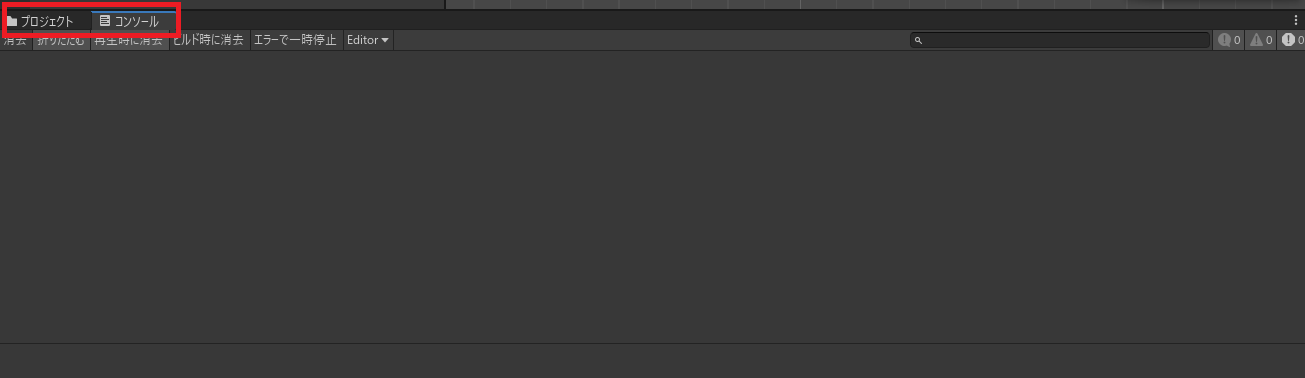
プロジェクトウィンドウのタブをクリックすることで、エラーやログなどを表示するコンソールウィンドウに切り替え可能です。

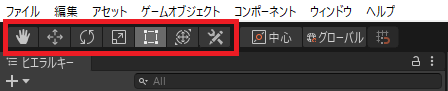
画面左上の操作ツールではオブジェクトや画面の移動・拡大縮小などを行えます。

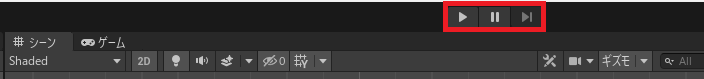
シーンビュー上にある実行ツールでは、ゲームのテストプレイや一時停止が行えます。
レイアウトの変更

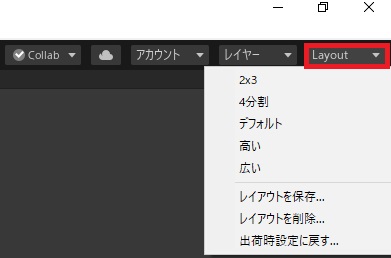
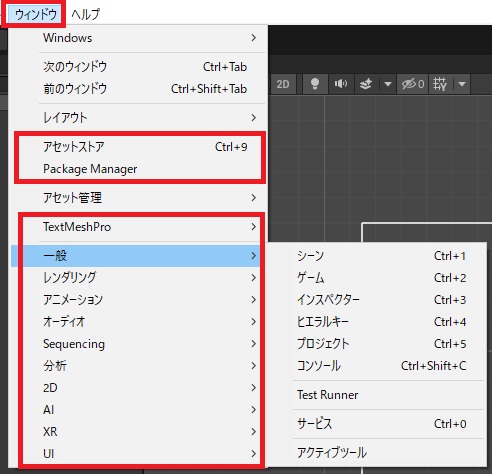
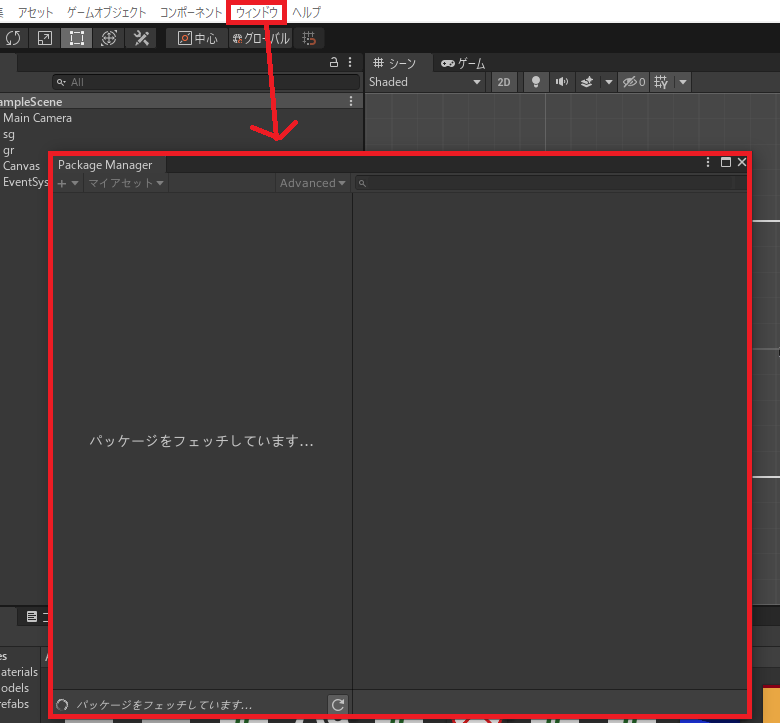
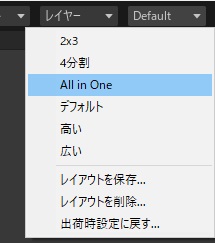
画面右上にあるLayoutをクリックするか、

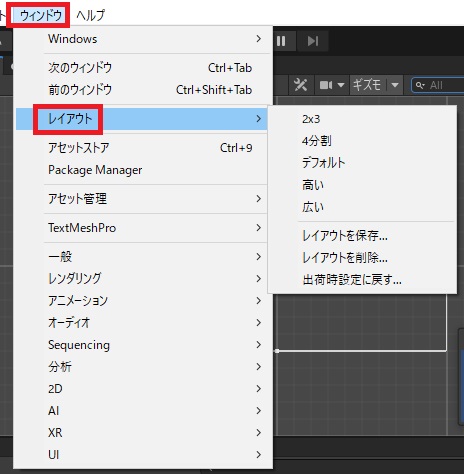
メニューバーのウィンドウ→レイアウトをクリックすると、リストから画面のレイアウトを変更することができます。

初期状態がデフォルト(Default)で、

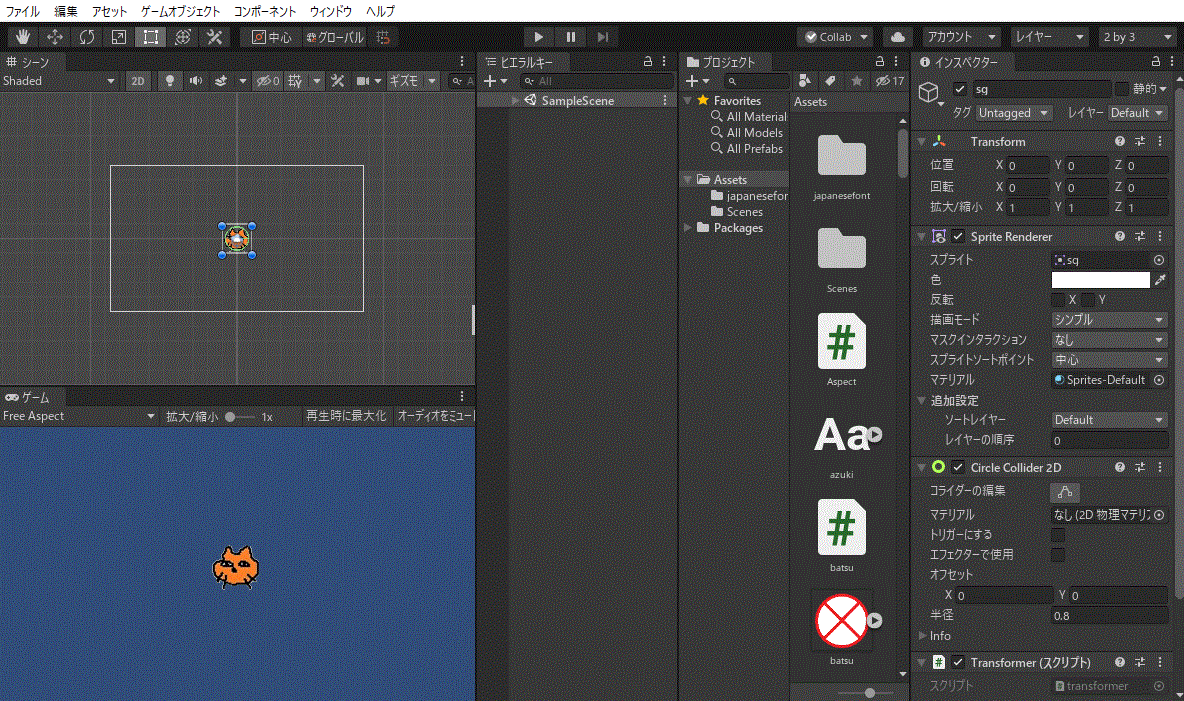
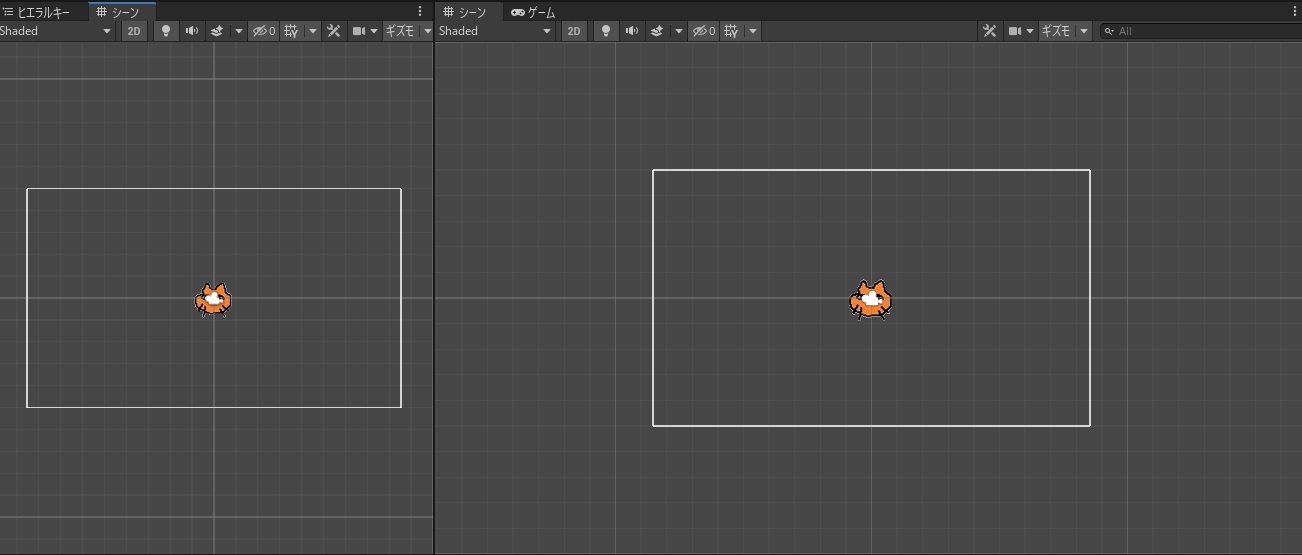
2×3(2 by 3)では左にシーンビューとゲームビューを同時に表示し、ヒエラルキー、プロジェクト、インスペクターが右にみっつ縦長で並びます。

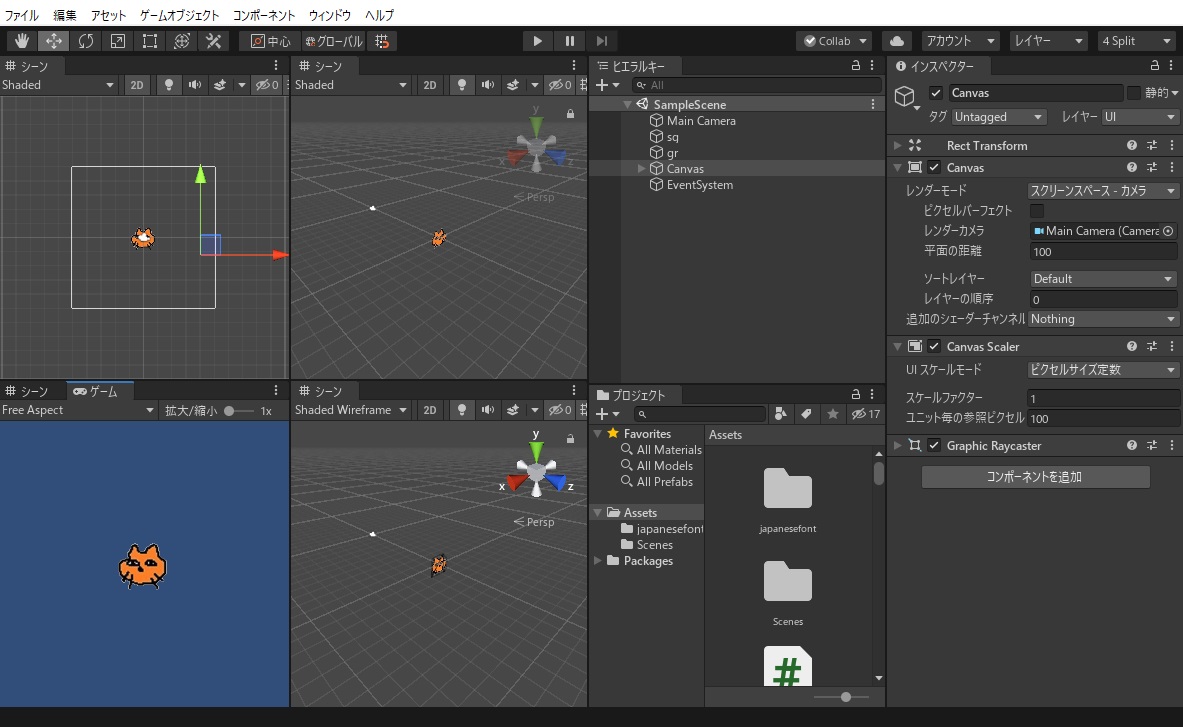
4分割(4 Split)ではシーンビューが4つに増えます。異なる設定で画面を確認することができます。

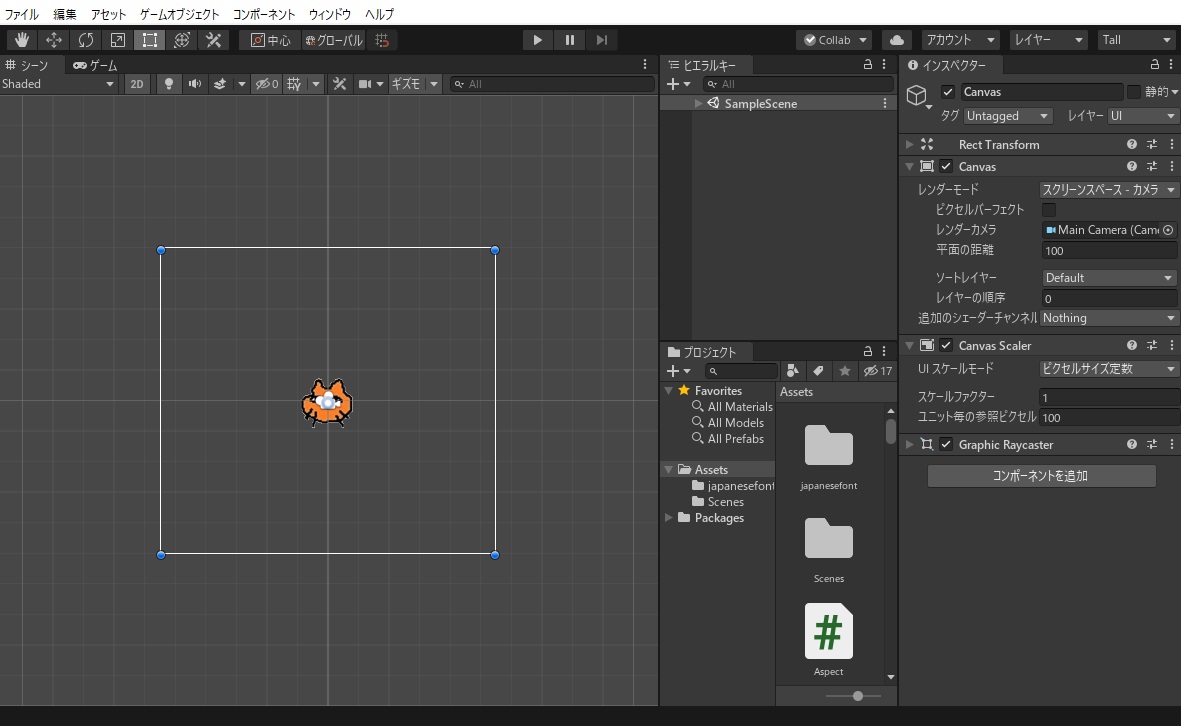
高い(tall)ではゲーム画面を縦に大きく表示でき、

広い(Wide)で横に大きく表示できます。
レイアウトのカスタマイズ
サイズ変更、ウィンドウの移動

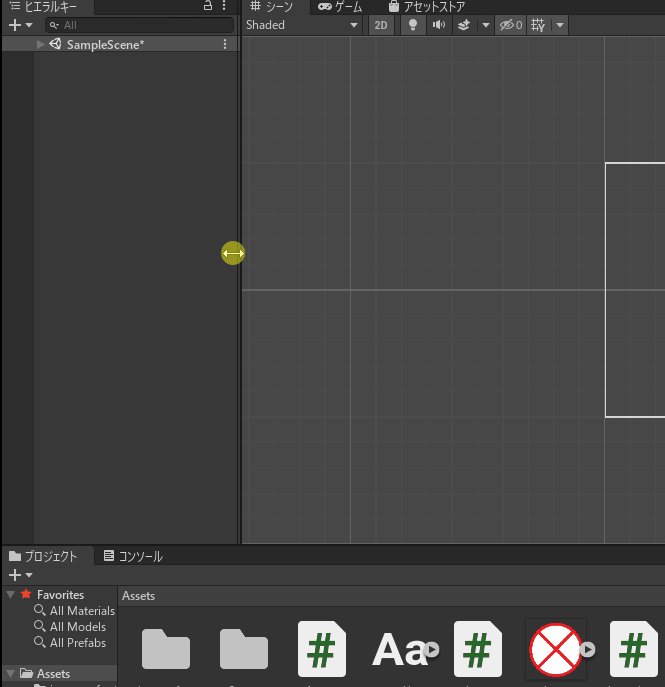
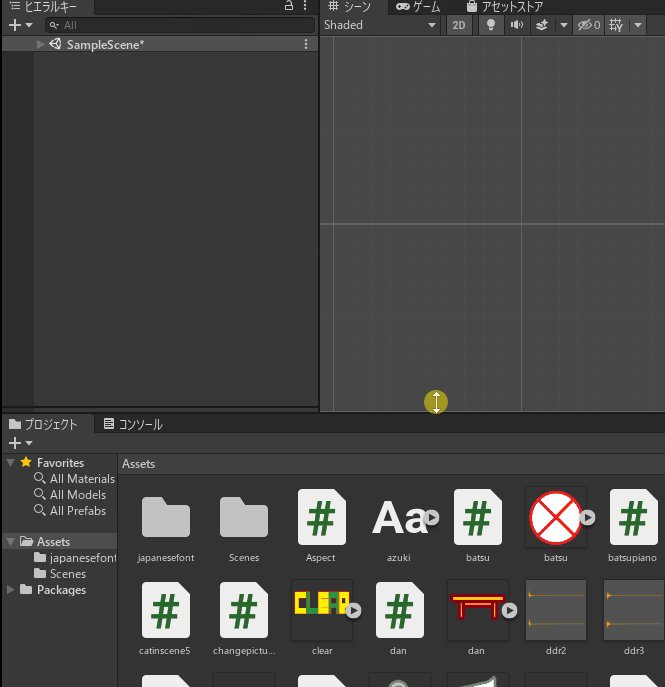
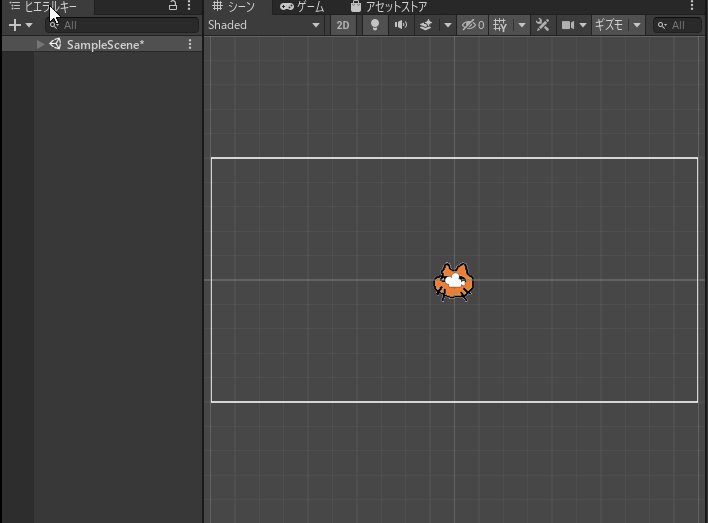
各ウィンドウは、他のウィンドウとの境界線でドラッグすることでサイズを任意に調節することができます。

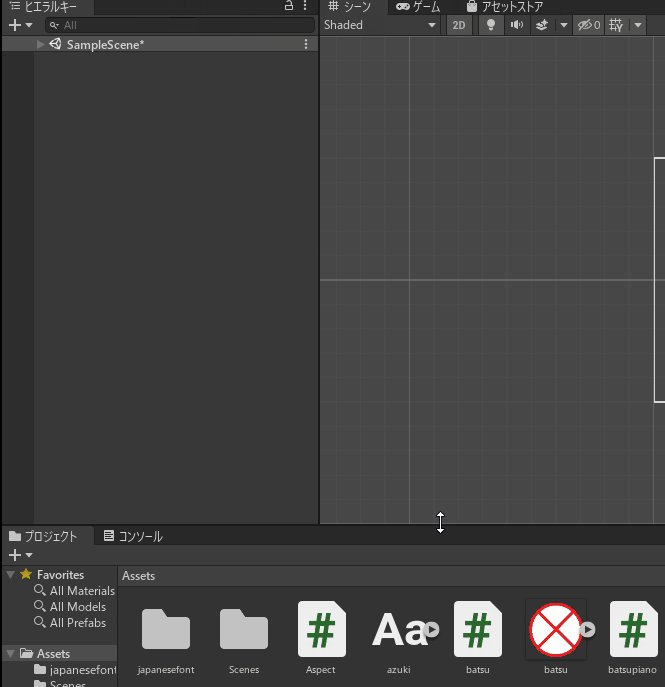
ウィンドウ名をドラッグして、他のウィンドウのタブの隣にくっつけると、

タブを他のウィンドウに移動したり、ふたつのウィンドウをひとつにまとめることができます。

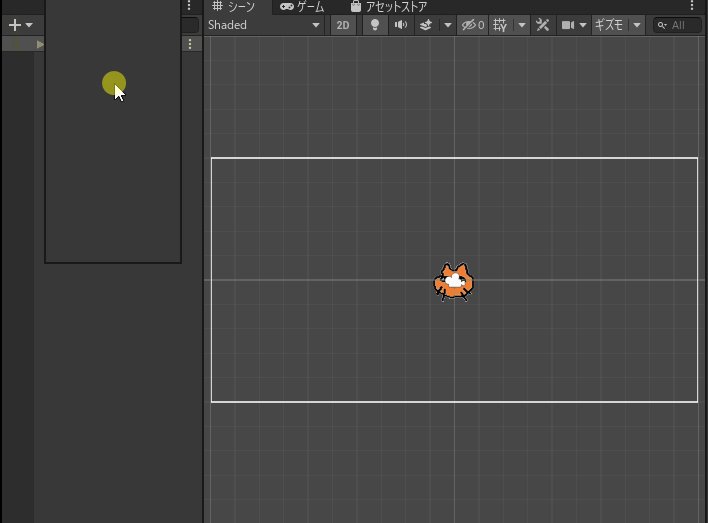
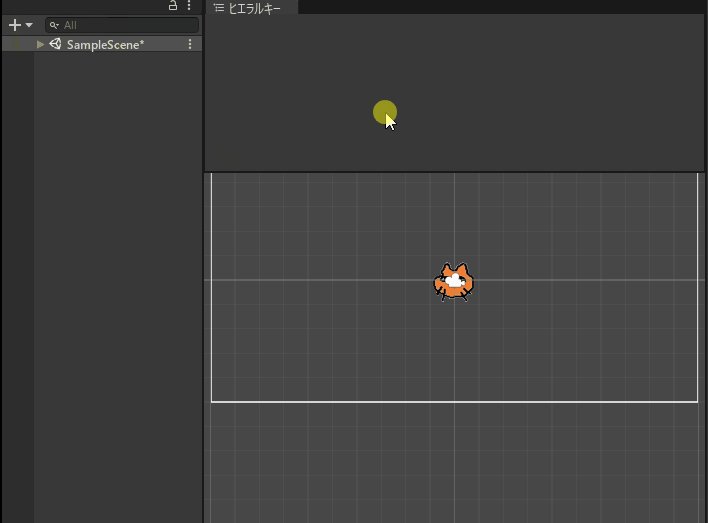
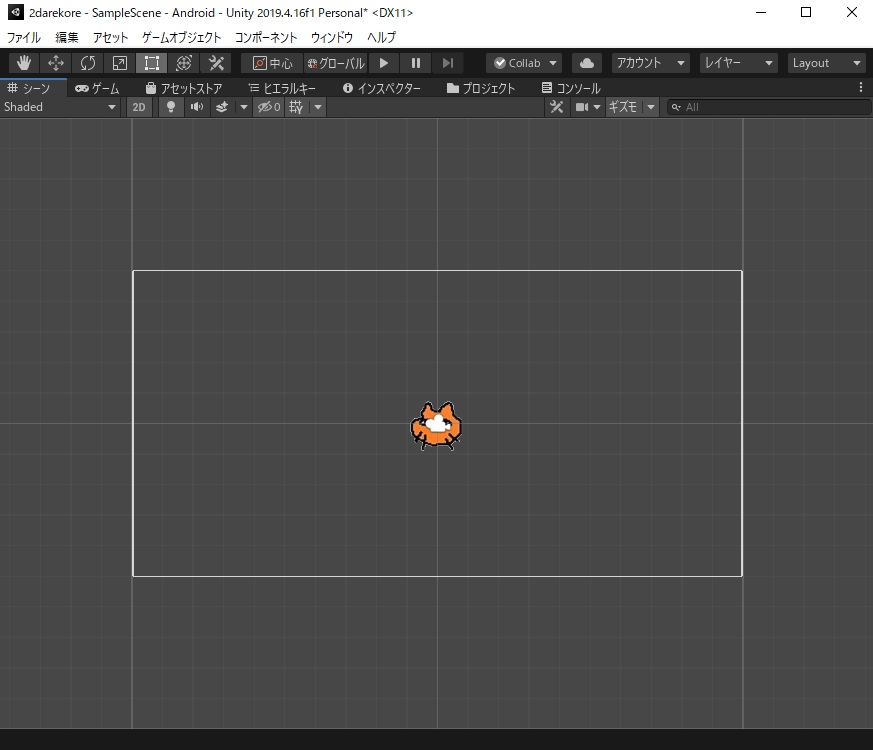
逆にウィンドウのタブをドラッグしてタブ以外の場所に移動させれば、新しくウィンドウを作ることができます。

極端な例を作ると、すべての機能をひとつのウィンドウに収めたレイアウトにすることも可能です。
タブ(ウィンドウ)の追加、削除

不要なタブはウィンドウ名で右クリック→タブを閉じるで削除することができます。
タブがひとつもなくなると、ウィンドウも削除されます。
タブがひとつもなくなると、ウィンドウも削除されます。

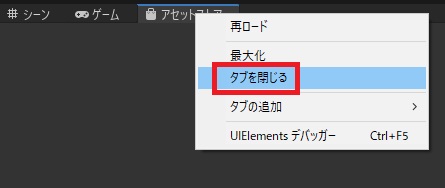
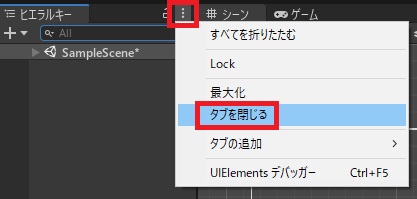
タブを閉じるはウィンドウ右上のメニューからも実行できます。

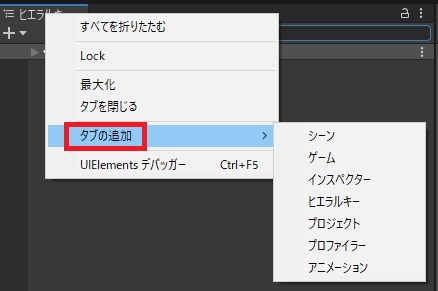
ウィンドウ名またはメニューからタブを追加を選ぶと、定番のタブを追加することができます(コンソールはここにはありません)。

同じタブを複数作ることも可能です。

その他の追加できるタブはメニューバーのウィンドウに固まっています。

一部のもの以外は、新しく作ったタブはこんな感じでどこのウィンドウにも属さない状態で表示されます。そのまま使ってもいいですし、

ドラッグしてどこかのウィンドウにはめ込んでやってもいいです。

頻繁に使うなら、割り込ませて配置して新しいウィンドウにしてしまうこともできます。気軽に場所を移動できるので、色々使いやすい形を試してみてください。
カスタマイズしたレイアウトを保存、削除

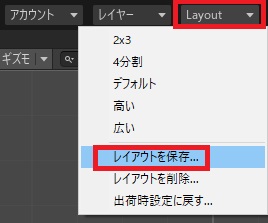
レイアウトをカスタマイズすると、右上のボタンがLayout表示に変わります。Layout→レイアウトを保存をクリックすることで、作ったレイアウトを設定としてキープすることができます。

名前を付けてSaveをクリックします。

保存したレイアウトはいつでも切り替えることができ、他のプロジェクトでも使用可能です。

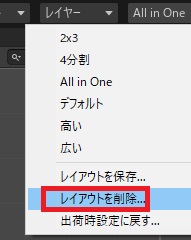
逆に作ったレイアウトを削除したければ、レイアウトを削除をクリックして、

消したいレイアウトをクリックします。特に警告とかなくいきなり消えるので、ご注意ください。

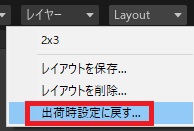
元からあるレイアウトも削除できます。もし消し過ぎてしまった場合は、

出荷時設定に戻すで元に戻すことができます(追加したレイアウトも削除されます)。
ゲームの実行画面サイズ

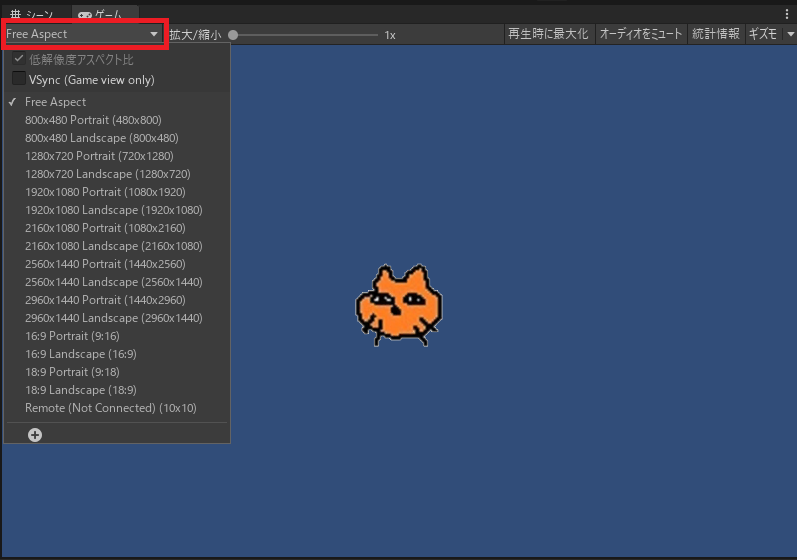
最後に、ゲームビューではゲームの画面アスペクト比を選択することができます。
初期状態ではFreeAspectが指定されていて、画面サイズに合わせて縦横の描画比率が変わりますが、
初期状態ではFreeAspectが指定されていて、画面サイズに合わせて縦横の描画比率が変わりますが、

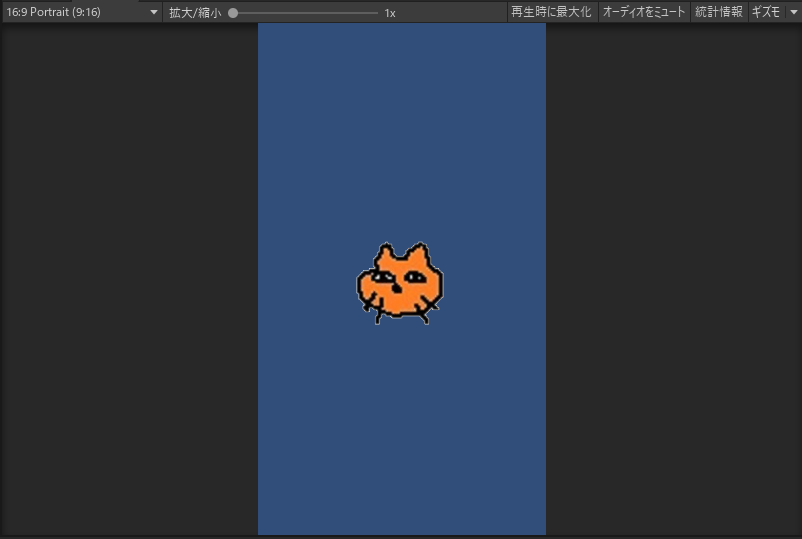
たとえば16:9 Portraitだと、こんな感じで縦幅16×横幅9以外の範囲にカメラが固定されます。
Portrait(肖像)=縦長、LandScape(風景)=横長です。
Portrait(肖像)=縦長、LandScape(風景)=横長です。
端末の形状は多様化していて、どのアスペクト比を選べば正解というのもないですが、携帯向けであれば16:9でゲームを作るのが定番のようです。
その場合は、レイアウトは「高い」などで行うほうが作業しやすいかもしれません。

やりたいことから逆引きするUNITYの使い方まとめ
Unityをやりたいことから学習していけるよう、機能・用途別にまとめたページです。C#の命令別の逆引きは現時点で作っていません。2019の時期に書き始めているので、それより前のバージョンについては言及しません。





















コメント