LoRA(Low Rank Adaptation)は、特定キャラクターやアートスタイル、ポーズなどを再現する軽量モデルです。根幹となるmodelに比べて学習データが少なく、容量も少ないですが、単体では使えません。通常のmodelに追加することで使用できます。
※モデルのDLには権利者とのトラブル、ウィルス感染などのリスクが存在します。アダルト画像や有名人に対するセーフガードもStable Diffusionにはありません。ご利用は自己責任でお願い致します。
LoRAを探す
探し方はmodel(checkpoint)とほぼ同じで、モデルブラウザなりCivitAIなりを使います。
ファイルの拡張子も同じです(ckpt/safetensors)。
ファイルの拡張子も同じです(ckpt/safetensors)。

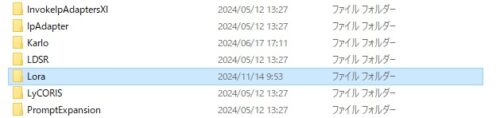
保存場所もおおむね同じですが、フォルダだけちがいます。
ご自分で外部から入れる場合は注意。
ご自分で外部から入れる場合は注意。

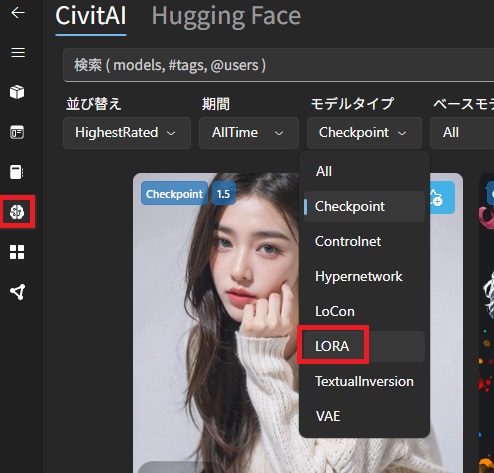
LoRAを探す場合は、Stability Matrixならモデルタイプ→LORA、

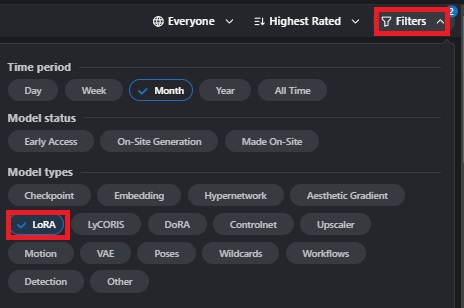
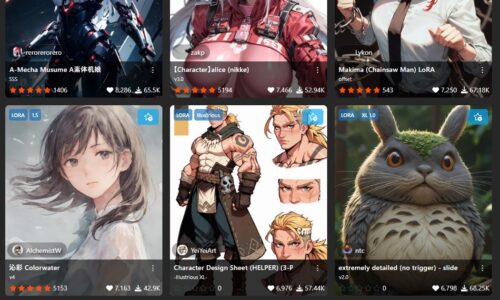
CivitAIならFilters→LoRAにチェックを付けると探しやすいです。

好きなものをDLしたら準備完了です。
LoRAを追加し、適用する
またデフォルトの画面から始めます。

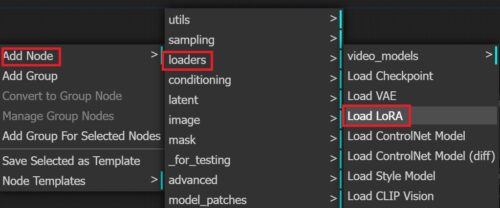
WebUIで何もない場所をクリックし、AddNode→loaders→Load LoRAをクリックします(または検索して追加)。

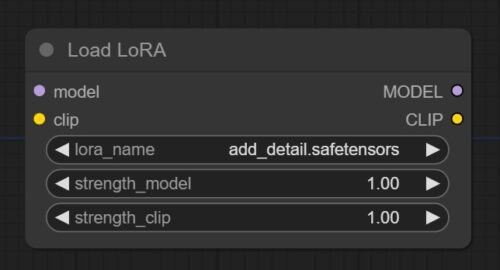
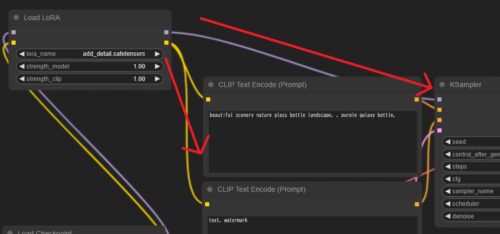
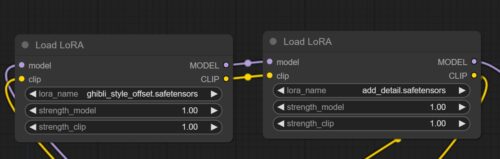
こんな感じのものが出ます。modelとclipがイン/アウトできるようですが、

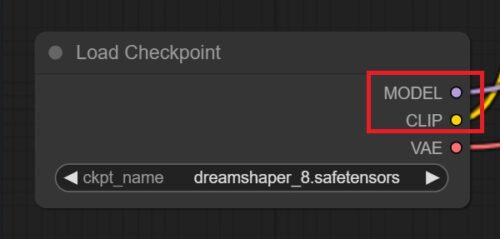
これはLoad Checkpointについており、通常CLIPとKSamplerに接続されるこれらを、

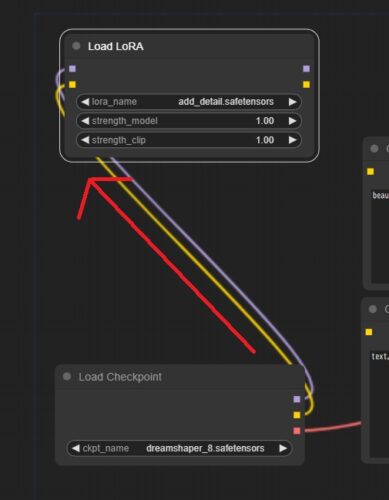
LoRAに一度経由し、

LoRAからCLIPとKSamplerに接続します。

どう見てもアウトなのはさておき、今回LoRAはこちらを使用しました。

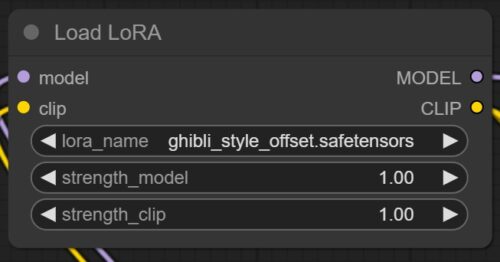
lora_nameで使用するLoRAを選択します。strengthふたつはLoRAを適用する強さです(0.5~1)。働きが異なるんですが、とりあえず両方同じ数字にしておけばOKです。

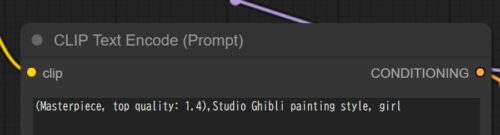
プロンプトでも一応ジ〇リ風を指定しました。

結果としてはこんな感じ。

当然modelの画風も影響するので、modelを変えるとまたちがった結果が出ます。
LoRA串刺し

LoRAは複数つなぐことができます。画風をブレンドしたり、画風+ポーズといった指定をすることが可能です。
ただ、あんまり要素を増やすとバランス悪くなって絵が崩れたり、プロンプト無視したりすることも多くなります。
ただ、あんまり要素を増やすとバランス悪くなって絵が崩れたり、プロンプト無視したりすることも多くなります。

出力結果です。よりアウト味が増した気がします。

紹介したアプリ、Webサービス、AI一覧
紹介したサービス等のまとめです。有料のサービスでも無料で試せることがほとんどなので、気になったものがあったらどうぞ。























コメント