最近某サービスでJava Scriptに触る機会があらたにできたので、しばらく更新再開します。Java Scriptで文字列の中に変数の値を埋め込む場合は、${}の中に変数を書いて文字列内に挿入します。
文字列の中に変数の値を挿入
変数を使わない形
click me!
まずは、click meを押すと決まった文章を出すプログラムを用意します。コードは次のようになります(classなど一部省略)。
<!-- html -->
<div> style = "cursor:pointer" onclick = "stringTest();"</div>
//JavaScript
function stringTest(){
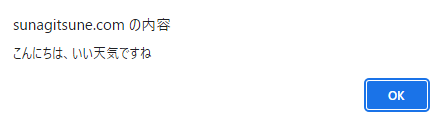
alert("こんにちは、いい天気ですね");
}

クリックするとHTMLのonclickに設定したstringTestというfunctionが実行される、というごく単純なコードです。
${}で文字列を代入
click me!
少し改造してみます。変数aaaとbbbに文字列を代入し、alertで表示する文章の中に${}に入れて配置することで、変数の内容を文章に挿入させてみます。
<!-- html -->
<div> style = "cursor:pointer" onclick = "stringTest2();"</div>
//JavaScript
function stringTest2(){
const aaa = "いかがですか";
const bbb = "こんにちは";
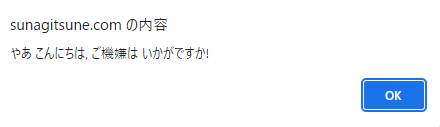
alert(`やあ ${bbb}, ご機嫌は ${aaa}!`);
}

実行結果です。

JavaScriptの使い方・メソッド・プロパティまとめ
HTML/CSSとセットでフロントエンドエンジニア三種の神器のひとつ、JavaScript系の記事まとめです。





















コメント