ホームページの部品作り方コーナー、今回はトップビューの左右にくっつくようなヘッダーサイドメニューとなります。
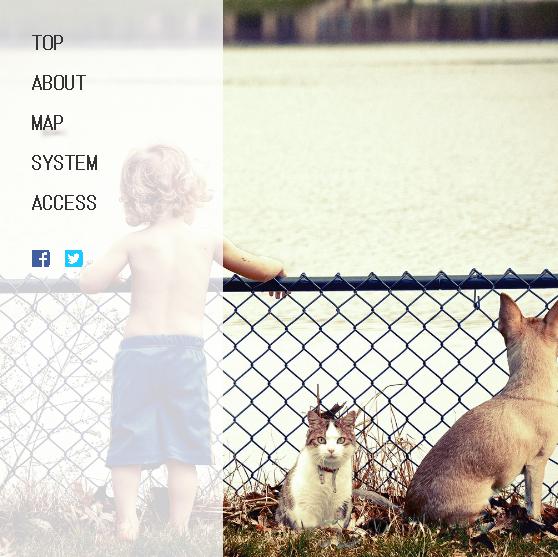
成果物
素材の用意
写真はこちらを使用。
メニューの文言はTOP、ABOUT、MAP、SYSTEM、ACCESS、 、とします。アイコンについて詳しく知りたい方はcssライブラリでwebサイトにアイコンを埋め込む方法の記事をご参照ください。
画面いっぱいに写真を広げる
main内に枠を作り、背景に写真を設定します。background-sizeにcoverを指定することで、写真を画面いっぱいに広げることができます。
.topview{
background-image:url("https://sunagitsune.com/wp-content/uploads/2019/04/boy-470939_1280.jpg");
background-size:cover;
width:100%;
height:500px;
}ヘッダーを作る
ヘッダーに素材をリストで記述します。本来はheaderタグ内に記述しますが、今回はnavタグに記述してdivの中に埋め込みます。メニューとアイコンではメタタグを分けて、CSSを使い分けます。
<nav class = "side-menu">
<ul class = "top-menu"><li>TOP</li><li>ABOUT</li><li>MAP</li><li>SYSTEM</li><li>ACCESS</li></ul>
<ul class = "top-icon"><li><i class="fab fa-facebook-square"></i></li><li><i class="fab fa-twitter-square"></i></li></ul>
</nav>ヘッダーを装飾する
ヘッダーはposition:absolute/left0、top0にして、画像の左にくっつけます(指定しないでも自動で左にきます。右につけたい場合はleftをrightにすればOKです)。背景が透けて見えるよう透過させたいですが、文字は透けさせたくないので背景色をrgbaで指定し、4つめの値で透明度を指定します。リストの頭の点はlist-style-typeをnoneにすることで消すことができます。
.side-menu{
position:absolute;
left:0;
top:0;
width:200px;
height:100%;
background:rgba(255,255,255,0.8);
}
.topview{
position:relative;
background-image:url("https://sunagitsune.com/wp-content/uploads/2019/04/boy-470939_1280.jpg");
background-size:cover;
width:100%;
height:500px;
}
ul{
list-style-type:none;
text-align:center;
}
.top-icon li{
display:inline;
margin: 0 20px;
}
リンクとかはさておくとして、あとはアイコンに色をつけて、書体を変えれば完成です。
.top-menu{
font-family:’Times New Roman’,monospace,cursive,sans-serif;
font-weight:bold;
margin-top:25px;
}
.fa-facebook-square{
transition:.3s;
color:#405f9e;
}
.fa-facebook-square:hover{
transform:scale(1.2);
}
.fa-twitter-square{
transition:.3s;
color:#1dcaff
}.fa-twitter-square:hover{
transform:scale(1.2);
}
コメント